| Yazar |
Mesaj |
-

dersimlive
Acemi Üye
|
 19.08.2010, 10:58 (UTC) 19.08.2010, 10:58 (UTC)
Mesaj konusu: |
|
|
Kod:
<link rel="stylesheet" href="http://nettuts.s3.amazonaws.com/585_slider/demo/style.css" type="text/css" />
<script type="text/javascript" src="http://nettuts.s3.amazonaws.com/585_slider/demo/js/jquery.js"></script>
<script type="text/javascript" src="js/mocha.js"></script>
<div id="gallery">
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/1.jpg" />
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/2.jpg" />
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/3.jpg" />
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/4.jpg" />
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/5.jpg" />
<img src="img/6.jpg" />
</div>
<div id="thumbs">
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/11.jpg" />
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/22.jpg" />
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/33.jpg" />
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/44.jpg" />
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/55.jpg" />
<img src="http://nettuts.s3.amazonaws.com/585_slider/demo/img/66.jpg" />
</div>
<a href="#" id="next"></a>
</div>
|
|
|
↑
|
|
 |
-

e-davut
Bedava-Sitem Bağımlısı
Konum: Napcan Bizemi Gelcen xD
|
 19.08.2010, 11:00 (UTC) 19.08.2010, 11:00 (UTC)
Mesaj konusu: |
|
|
Güzel paylaşım  ______________ 
Her türlü konuda yardım isteyebilirsiniz. Direk mesaj atmanız yeterli. |
|
|
↑
|
|
 |
-

dersimlive
Acemi Üye
|
 19.08.2010, 11:05 (UTC) 19.08.2010, 11:05 (UTC)
Mesaj konusu: |
|
|
tesekkür ederim |
|
|
↑
|
|
 |
-

dersimlive
Acemi Üye
|
 19.08.2010, 11:14 (UTC) 19.08.2010, 11:14 (UTC)
Mesaj konusu: |
|
|
Kod: <style type="text/css">
/* ----------------------------------------------
Author : Gary Thomas
Author URI : http://zubeta.com/
------------------------------------------------ */
* {
margin : 0;
padding : 0;
list-style : none;
text-decoration : none;
line-height : 27px;
}
body {
height : 100%;
font-family: Helvetica, sans-serif;
background : #FFF;
font-size: 17px;
color : #808080;
border-bottom: 17px solid #000;
padding: 111px 333px;
}
#top_navigation {
background : transparent;
width: 800px;
height : 77px;
list-style : none;
margin-top : 7px;
margin-bottom : 11px;
width : 100%;
}
ul.nav {
background : transparent;
width: 800px;
height : 57px;
line-height : 31px;
list-style : none;
padding : 0 10px;
font-size : 14px;
}
ul.nav li {
display : inline;
padding : 0;
background : transparent;
}
ul.nav a {
background : transparent;
height : 30px;
font-size : 16px;
color : #808080;
float : left;
padding : 11px 19px 11px 16px;
text-decoration : none;
border-top: 1px solid #252525;
border-bottom : 4px solid #252525;
border-left : 1px solid transparent;
border-right : 1px solid transparent;
border-radius : 4px;
-moz-border-radius : 4px;
-webkit-border-radius: 4px;
}
ul.nav a:hover {
background : #252525;
border-top : 1px solid #252525;
border-bottom : 4px solid #000;
border-left : 1px solid #252525;
border-right : 1px solid #252525;
color : #FFF;
padding : 11px 19px 11px 16px;
-moz-border-radius : 4px;
-webkit-border-radius: 4px;
border-radius : 4px;
}
</style>
menüyü koymak isediğiniz yere
Kod: <div id="top_navigation">
<ul class="nav">
<li> <a href="#"> Main </a></li>
<li> <a href="#"> Your Blog </a></li>
<li> <a href="#"> About You </a></li>
<li> <a href="#"> More stuff </a></li>
<li> <a href="#"> Contact </a></li></ul></div>
|
|
|
↑
|
|
 |
-

dersimlive
Acemi Üye
|
 19.08.2010, 12:59 (UTC) 19.08.2010, 12:59 (UTC)
Mesaj konusu: |
|
|
bugünlük yeter  |
|
|
↑
|
|
 |
-

tanikol
Acemi Üye
|
 19.08.2010, 13:35 (UTC) 19.08.2010, 13:35 (UTC)
Mesaj konusu: |
|
|
teşekkürler.
______________
Tarihe Hep Beraber Tanık Olacağız ! |
|
|
↑
|
|
 |
-

dersimlive
Acemi Üye
|
 19.08.2010, 13:47 (UTC) 19.08.2010, 13:47 (UTC)
Mesaj konusu: |
|
|
rica |
|
|
↑
|
|
 |
-

dersimlive
Acemi Üye
|
 19.08.2010, 16:34 (UTC) 19.08.2010, 16:34 (UTC)
Mesaj konusu: |
|
|
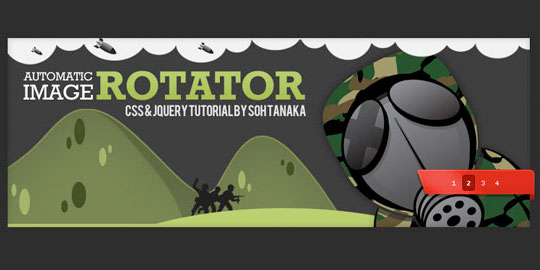
dersimlive yazmış: Kod: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Portfolio Image Rotator by Soh Tanaka</title>
<style type="text/css">
body {
margin: 0; padding: 0;
font: normal 10px Verdana, Arial, Helvetica, sans-serif;
}
*{outline: none;}
img {border: 0;}
.container {
width: 790px;
padding: 0;
margin: 0 auto;
}
.folio_block {
position: absolute;
left: 50%; top: 50%;
margin: -150px 0 0 -395px;
}
/*--Main Container--*/
.main_view {
float: left;
position: relative;
}
/*--Window/Masking Styles--*/
.window {
height:286px; width: 790px;
overflow: hidden; /*--Hides anything outside of the set width/height--*/
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
/*--Paging Styles--*/
.paging {
position: absolute;
bottom: 40px; right: -7px;
width: 178px; height:47px;
z-index: 100; /*--Assures the paging stays on the top layer--*/
text-align: center;
line-height: 40px;
background: url() no-repeat;
display: none; /*--Hidden by default, will be later shown with jQuery--*/
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
</style>
</head>
<body>
<div class="container">
<div class="folio_block">
<div class="main_view">
<div class="window">
<div class="image_reel">
<a href="http://www.designbombs.com/tag/slider/"><img src="http://www.sohtanaka.com/web-design/examples/image-slider/reel_1.jpg" alt="" /></a>
<a href="http://www.designbombs.com/tag/slider/"><img src="http://www.sohtanaka.com/web-design/examples/image-slider/reel_2.jpg" alt="" /></a>
<a href="http://www.designbombs.com/tag/slider/"><img src="http://www.sohtanaka.com/web-design/examples/image-slider/reel_3.jpg" alt="" /></a>
<a href="http://www.designbombs.com/tag/slider/"><img src="http://www.sohtanaka.com/web-design/examples/image-slider/reel_4.jpg" alt="" /></a>
</div>
</div>
<div class="paging">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//Set Default State of each portfolio piece
$(".paging").show();
$(".paging a:first").addClass("active");
//Get size of images, how many there are, then determin the size of the image reel.
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
//Adjust the image reel to its new size
$(".image_reel").css({'width' : imageReelWidth});
//Paging + Slider Function
rotate = function(){
var triggerID = $active.attr("rel") - 1; //Get number of times to slide
var image_reelPosition = triggerID * imageWidth; //Determines the distance the image reel needs to slide
$(".paging a").removeClass('active'); //Remove all active class
$active.addClass('active'); //Add active class (the $active is declared in the rotateSwitch function)
//Slider Animation
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
//Rotation + Timing Event
rotateSwitch = function(){
play = setInterval(function(){ //Set timer - this will repeat itself every 3 seconds
$active = $('.paging a.active').next();
if ( $active.length === 0) { //If paging reaches the end...
$active = $('.paging a:first'); //go back to first
}
rotate(); //Trigger the paging and slider function
}, 7000); //Timer speed in milliseconds (3 seconds)
};
rotateSwitch(); //Run function on launch
//On Hover
$(".image_reel a").hover(function() {
clearInterval(play); //Stop the rotation
}, function() {
rotateSwitch(); //Resume rotation
});
//On Click
$(".paging a").click(function() {
$active = $(this); //Activate the clicked paging
//Reset Timer
clearInterval(play); //Stop the rotation
rotate(); //Trigger rotation immediately
rotateSwitch(); // Resume rotation
return false; //Prevent browser jump to link anchor
});
});
</script>
buradaki slider da sorun yasayanlar var yukarıdaki kodun içinde aşağıdaki kod var left 50 ve top 50 sayılarını değiştirin left 50 sol tarafa olan uzaklık top 50 üst kısma olan uzaklık
.folio_block {
position: absolute;
left: 50%; top: 50%;
margin: -150px 0 0 -395px;
} |
|
|
↑
|
|
 |
-

nptmusic
Bedava-Sitem Bağımlısı
|
 19.08.2010, 19:18 (UTC) 19.08.2010, 19:18 (UTC)
Mesaj konusu: |
|
|
Çoooooooooook Teşekkürler Bunlarda Süper Olmu Eline Sağlık |
|
|
↑
|
|
 |
-

dersimlive
Acemi Üye
|
 20.08.2010, 07:31 (UTC) 20.08.2010, 07:31 (UTC)
Mesaj konusu: |
|
|
tesekkürler |
|
|
↑
|
|
 |
-

dersimlive
Acemi Üye
|
 23.08.2010, 07:26 (UTC) 23.08.2010, 07:26 (UTC)
Mesaj konusu: |
|
|
Kod: <link rel="stylesheet" title="Default" href="http://webstandard.kulando.de/templates/blog_1575/new_greenmarinee/css3-slidingImageGallery.css" type="text/css" media="screen" />
</head>
<body>
<div id="imageGallery">
<div class="imageZoom">
<ul>
<li id="slide1"><a href="http://www.flickr.com/photos/4lkna/4079058662/" title="Aston Martin Vantage Roadster "><img alt="Aston Martin Vantage Roadster" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-AstonMartin.jpg" /></a></li>
<li id="slide2"><a href="http://www.flickr.com/photos/22256255( at )N05/2145948767/" title="Bentley Contienental GTC"><img alt="Bentley Contienental GTC" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-Bentley.jpg" /></a></li>
<li id="slide3"><a href="http://www.flickr.com/photos/jgray-constable/3728807864/" title="Chevrolete"><img alt="Chevrolete" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-Chevy.jpg" /></a></li>
<li id="slide4"><a href="http://www.flickr.com/photos/8363028( at )N08/3507372382/" title="Dodge"><img alt="Dodge" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-Dodge.jpg" /></a></li>
<li id="slide5"><a href="http://www.flickr.com/photos/chicanerii/4062533257/" title="Mercedes-Benz"><img alt="Mercedes-Benz" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-MercedesBenz.jpg" /></a></li>
<li id="slide6"><a href="http://www.flickr.com/photos/shanafin/432512433/" title="Mercedes-Benz 220S"><img alt="Mercedes-Benz 220S" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-MercedesBenz220S.jpg" /></a></li>
</ul>
</div>
<div class="imagePreview">
<ul>
<li><a href="#slide1"><img alt="img1" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-AstonMartin-thumb.jpg" /></a></li>
<li><a href="#slide2"><img alt="img2" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-Bentley-thumb.jpg" /></a></li>
<li><a href="#slide3"><img alt="img3" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-Chevy-thumb.jpg" /></a></li>
<li><a href="#slide4"><img alt="img1" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-Dodge-thumb.jpg" /></a></li>
<li><a href="#slide5"><img alt="img2" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-MercedesBenz-thumb.jpg" /></a></li>
<li><a href="#slide6"><img alt="img3" src="http://www.kulando.de/templates/blog_1575/new_greenmarinee/images/CSS3-Transition-MercedesBenz220S-thumb.jpg" /></a></li>
</ul>
</div>
</div>
|
|
|
↑
|
|
 |
-

dersimlive
Acemi Üye
|
 23.08.2010, 07:33 (UTC) 23.08.2010, 07:33 (UTC)
Mesaj konusu: |
|
|
Kod:
<style type="text/css">
h1 {
color: #FBF6FD;
font-size: 60px;
text-shadow: #272229 2px 2px 4px;
}
#gallery {
border: 10px solid #1D0C16;
height: 300px;
width: 800px;
margin-left: auto;
margin-right: auto;
overflow: visible;
background: #272229;
/* box shadow effect in Safari and Chrome*/
-webkit-box-shadow: #272229 10px 10px 20px;
/* box shadow effect in Firefox*/
-moz-box-shadow: #272229 10px 10px 20px;
/* box shadow effect in IE*/
filter: progid:DXImageTransform.Microsoft.Shadow(color='#272229', Direction=135, Strength=10);
/* box shadow effect in Browsers that support it, Opera 10.5 pre-alpha release*/
box-shadow: #272229 10px 10px 20px;
}
#gallery ul{
/* This position the ul content in the middle of the gallery*/
margin-left:-30px;
}
#gallery ul li {
/* In order to create the proper effect with hover we should use display inline-table
This will display the big picture right next to its thumbnail
*/
list-style:none; display:inline-table; padding:10px;
}
/* This is the pic to display when the hover action occur over the li that contains the thumbnail */
#gallery ul li .pic{
/* Animation with transition in Safari and Chrome */
-webkit-transition: all 0.6s ease-in-out;
/* Animation with transition in Firefox (No supported Yet) */
-moz-transition: all 0.6s ease-in-out;
/* Animation with transition in Opera (No supported Yet)*/
-o-transition: all 0.6s ease-in-out;
/* The the opacity to 0 to create the fadeOut effect*/
opacity:0;
visibility:hidden;
position:absolute;
margin-top:10px;
margin-left:-20px;
border:1px solid black;
/* box shadow effect in Safari and Chrome*/
-webkit-box-shadow:#272229 2px 2px 10px;
/* box shadow effect in Firefox*/
-moz-box-shadow:#272229 2px 2px 10px;
/* box shadow effect in IE*/
filter:progid:DXImageTransform.Microsoft.Shadow(color='#272229', Direction=135, Strength=5);
/* box shadow effect in Browsers that support it, Opera 10.5 pre-alpha release*/
box-shadow:#272229 2px 2px 10px;
}
#gallery ul li .mini:hover{
cursor:pointer;
}
/* This create the desired effect of showing the imagen when we mouseover the thumbnail*/
#gallery ul li:hover .pic {
/* width and height is how much the picture is going to growth with the effect */
width:200px;
height:200px;
opacity:1;
visibility:visible;
float:right;
}
</style>
</head>
<div id="gallery">
<ul>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen1_small.jpg" class="mini" width="100" height="100" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen1.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen2_small.jpg" class="mini" width="100" height="100" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen2.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen3_small.jpg" class="mini" width="100" height="100" alt="" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen3.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen4_small.jpg" class="mini" width="100" height="100" alt="" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen4.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen5_small.jpg" class="mini" width="100" height="100" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen5.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen6_small.jpg" class="mini" width="100" height="100" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen6.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen7_small.jpg" class="mini" width="100" height="100" alt="" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen7.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen8_small.jpg" class="mini" width="100" height="100" alt="" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen8.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen9_small.jpg" class="mini" width="100" height="100" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen9.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen10_small.jpg" class="mini" width="100" height="100" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen10.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen11_small.jpg" class="mini" width="100" height="100" alt="" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen11.jpg" class="pic" />
</li>
<li>
<img src="http://www.admixweb.com/demos/css3gallery/images/imagen12_small.jpg" class="mini" width="100" height="100" alt="" /><img src="http://www.admixweb.com/demos/css3gallery/images/imagen12.jpg" class="pic" />
</li>
</ul>
</div>
</body>
</html> |
|
|
↑
|
|
 |
-

dersimlive
Acemi Üye
|
 23.08.2010, 07:36 (UTC) 23.08.2010, 07:36 (UTC)
Mesaj konusu: |
|
|
Kod: <div class='img' id='img-1'>
<div class='mask'></div>
<img src='http://www.nikesh.me/image/01.jpg' />
</div>
<div class='img' id='img-2'>
<div class='mask'></div>
<img src='http://www.nikesh.me/image/07.jpg' />
</div>
<div class='img' id='img-3'>
<div class='mask' id='mask-1'></div>
<div class='mask' id='mask-2'></div>
<img src='http://www.nikesh.me/image/05.jpg' />
</div>
<div class='img' id='img-4'>
<div class='mask'></div>
<img src='http://www.nikesh.me/image/04.jpg' />
</div>
<div class='img' id='img-5'>
<div class='mask'></div>
<mg src='http://www.nikesh.me/image/06.jpg' />
</div>
<div class='img' id='img-6'>
<div class='mask'></div>
<img src='http://www.nikesh.me/image/08.jpg' />
</div>
css
Kod: .img{
float:left;
-webkit-transition-duration: 0.5s;
}
.img img{
padding:10px;
border:1px solid #fff;
}
.img:hover{
-webkit-transform:scale(0.8);
-webkit-box-shadow:0px 0px 30px #ccc;
}
.img .mask{
width: 100%;
background-color: rgb(0, 0, 0);
position: absolute;
height: 100%;
opacity:0.6;
cursor:pointer;
-webkit-transition-duration: 0.5s;
}
#img-1:hover .mask{
height:0%;
}
#img-2:hover .mask{
height:0%;
margin-top:130px;
}
#img-3 #mask-1 {
width:50%;
}
#img-3 #mask-2{
width:50%;
margin-left:211px;
}
#img-3:hover #mask-1{
width:0%;
}
#img-3:hover #mask-2{
margin-left:430px;
width:0%;
}
#img-4:hover .mask{
margin-left:219px;
margin-top:135px;
height:0%;
width:0%;
}
#img-5:hover .mask{
margin-left:219px;
margin-top:135px;
height:0%;
width:0%;
-webkit-transform: rotateX(360deg);
}
#img-6:hover .mask{
margin-left:219px;
margin-top:135px;
height:0%;
width:0%;
-webkit-transform: rotateZ(750deg);
} |
|
|
↑
|
|
 |
-

bs-destek-merkezim
Uzman Üye
|
|
|
↑
|
|
 |
-

dersimlive
Acemi Üye
|
 23.08.2010, 13:55 (UTC) 23.08.2010, 13:55 (UTC)
Mesaj konusu: |
|
|
rica |
|
|
↑
|
|
 |
|