| Yazar |
Mesaj |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 22.05.2009, 19:36 (UTC) 22.05.2009, 19:36 (UTC)
Mesaj konusu: Çicekli tasarım |
|
|
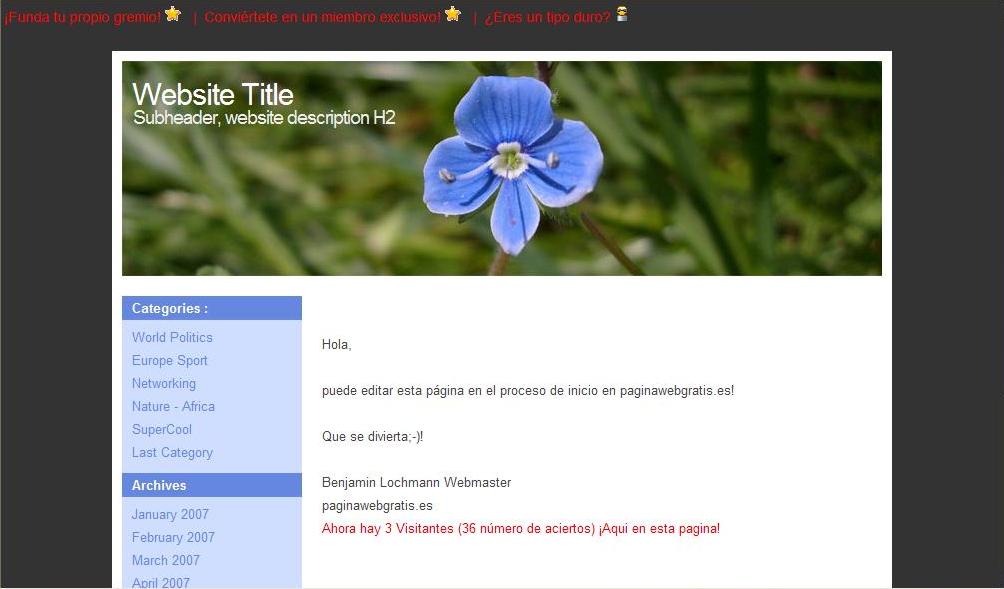
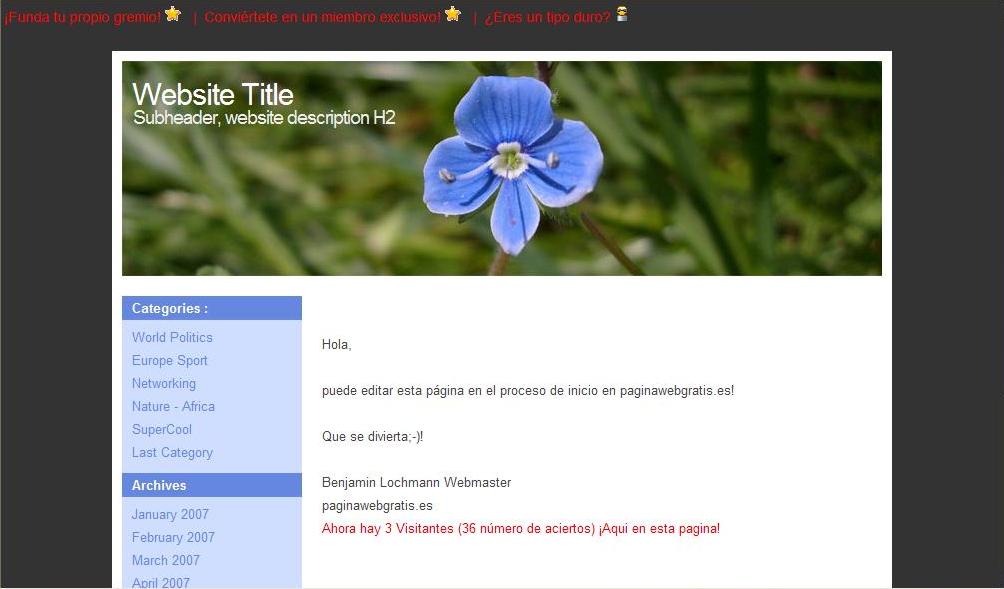
 Tasarımın Üzerine
Tasarımın Üzerine
Kod: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Flower</title>
<meta http-equiv="Content-Language" content="English" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
</head>
<body>
<div id="wrap">
<div id="header">
<h1><a href="#">Website Title</a></h1>
<h2>Subheader, website description H2</h2>
</div>
<div id="right">
Tasarımın Altına
Kod:
</div>
<div id="left">
<h3>Categories :</h3>
<ul>
<li><a href="#">World Politics</a></li>
<li><a href="#">Europe Sport</a></li>
<li><a href="#">Networking</a></li>
<li><a href="#">Nature - Africa</a></li>
<li><a href="#">SuperCool</a></li>
<li><a href="#">Last Category</a></li>
</ul>
<h3>Archives</h3>
<ul>
<li><a href="#">January 2007</a></li>
<li><a href="#">February 2007</a></li>
<li><a href="#">March 2007</a></li>
<li><a href="#">April 2007</a></li>
<li><a href="#">May 2007</a></li>
<li><a href="#">June 2007</a></li>
<li><a href="#">July 2007</a></li>
<li><a href="#">August 2007</a></li>
<li><a href="#">September 2007</a></li>
<li><a href="#">October 2007</a></li>
<li><a href="#">November 2007</a></li>
<li><a href="#">December 2007</a></li>
</ul>
</div>
<div style="clear: both;"> </div>
<div id="footer">
Designed by <a href="http://www.free-css-templates.com/">Free CSS Templates</a>, Thanks to <a href="http://www.injuryexperts.com/">Personal Injury Attorney</a>
</div>
</div>
</body>
</html>
Css Koduna
Kod: lli.nav_element{display: none;}
li.nav_element a{display: none;}
h1#title{display: none;}
h2#title span {display: none;}
div.header{display: none;}
li.nav_element{list-style-type: none;}
li.nav_element{display: none;}
*{ margin: 0; padding: 0; }*
body { font: .8em Arial, Sans-Serif; line-height: 1.8em; background: #333; color: #444; }
a {COLOR: #6587E0; text-decoration: none;}
a:visited {COLOR: #6587E0; text-decoration: none;}
a:hover {COLOR: #333; text-decoration: underline;}
h2 { margin: 0 0 10px; padding: 10px 0 3px; }
h3 { padding-left: 10px; color: #fff; background: #FE7B09 url(http://img6.xooimage.com/files/2/8/1/bg-de31ca.jpg) repeat-x; font-size: 1em; height: 24px; line-height: 24px; }
ul { padding: 0; margin: 0 0 10px;}
li { list-style-type: none;}
p { margin: 5px 0 10px 0; }
img { border: none; }
#header {
background: #FE7B09 url(http://img6.xooimage.com/files/6/6/0/header-de31e0.jpg) repeat-x;
height: 215px;
}
#header h1 {
font-size: 30px;
font-weight: 100;
letter-spacing: -1px;
padding: 22px 0 5px 10px;
}
#header h1 a {
color: #fff;
text-decoration: none;
}
#header h1 a:hover {
color: #000;
text-decoration: none;
}
#header h2 {
color: #eee;
font-size: 19px;
font-weight: 100;
padding: 0 0 0 11px;
letter-spacing: -1px;
line-height: 12px;
}
#wrap { padding: 10px 10px 3px 10px; width: 760px; margin:20px auto; background: #fff;}
#left { float: left; width: 180px; background: #CFDDFF; margin-bottom: 10px; margin-top: 20px;}
#left ul { padding: 5px 10px 10px 10px; margin: 0; }
#right { margin-bottom: 10px; float: right; width: 550px; padding: 0 10px 10px 10px; margin-top: 10px;}
#footer { font-size: 11px; text-align: center; border-top: 1px solid #ccc; padding: 10px 5px; } ______________  |
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 22.05.2009, 19:48 (UTC) 22.05.2009, 19:48 (UTC)
Mesaj konusu: |
|
|
 Eskiiiiii Tasarımım
Tasarımın Üzerine
Eskiiiiii Tasarımım
Tasarımın Üzerine
Kod:
<center><div id="wrapper">
<div id="logo">
<img src="http://pixelea.com/s/6a43e9dc36.gif" border="0">
</div>
<div class="pro_linedrop">
<ul class="select">
<li><a href="URL LINK'S"><b>Nombre link's</b></a></li>
<li class="line"><a href="URL LINK'S"><b>Nombre link's</b><!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="sub">
<li><a href="URL LINK'S">Nombre link's</a></li>
<li><a href="URL LINK'S">Nombre link's</a></li>
<li><a href="URL LINK'S">Nombre link's</a></li>
<li><a href="URL LINK'S">Nombre link's</a></li>
<li><a href="URL LINK'S">Nombre link's</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="line"><a href="URL LINK'S"><b>Nombre link's</b><!--[if IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="sub">
<li><a href="URL LINK'S">Nombre link's</a></li>
<li><a href="URL LINK'S">Nombre link's</a></li>
<li><a href="URL LINK'S">Nombre link's</a></li>
<li><a href="URL LINK'S">Nombre link's</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
</div><br/><br/>
<div style="clear: both;"></div>
<center>
<div id="body_wrapper">
<div id="left_nav">
<div class="nav_box_header">menu</div>
<div class="nav_box">
<br />
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#1">Link 2</a></li>
<li><a href="#1">Link 3</a></li>
<li><a href="#1">Link 4</a></li>
<li><a href="#1">Link 5</a></li>
</ul>
</div>
<br />
<div class="nav_box_header">otro menu o box</div>
<div class="nav_box">
<br />
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#1">Link 2</a></li>
<li><a href="#1">Link 3</a></li>
<li><a href="#1">Link 4</a></li>
<li><a href="#1">Link 5</a></li>
</ul>
</div>
</div>
<div id="content_1">
<div class="nav_box_header">dpruebas.es.tl</div>
<div class="nav_box">
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</div>
</div>
<div id="right_nav">
<div class="nav_box_header">menu derecha</div>
<div class="nav_box">
<br />
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#1">Link 2</a></li>
<li><a href="#1">Link 3</a></li>
<li><a href="#1">Link 4</a></li>
<li><a href="#1">Link 5</a></li>
</ul>
</div>
<br />
<div class="nav_box_header">otro menu o box</div>
<div class="nav_box">
<br />
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#1">Link 2</a></li>
<li><a href="#1">Link 3</a></li>
<li><a href="#1">Link 4</a></li>
<li><a href="#1">Link 5</a></li>
</u>
</div>
</div>
</div>
</center>
<div style="clear: both;"></div>
<br />
<div id="footer">
<a href="http://www.diegovenegas.tk"><img src="http://pixelea.com/s/beca7361f3.gif" height="15" width="15" border ="0"> Home</a>
|
<a href="javascript:history.go(0);"><img width="15" height="15" src="http://pixelea.com/s/e5451c68a9.gif" border="0"> Actualizar</a>
|
<a href="#"><img width="15" height="15" src="http://pixelea.com/s/6179cb7ac6.gif" border="0"> Subir</a>
|
<a href="javascript:history.back ();"><img width="15" height="15" src="http://pixelea.com/s/1b7870e201.gif" border="0"> Atras</a>
|
<a href="javascript:history.forward();">Siguiente <img width="15" height="15" src="http://pixelea.com/s/971291c98b.gif" border="0"></a>
|
<a href="javascript:agregar()"><img width="15" height="15" src="http://pixelea.com/s/801ffff8bd.gif" border="0"> Agregar a Favoritos</a>
</div></div>
</center>
<div style="text-align: center; font-size: 0.75em;">© Diego Venegas | Design by <a target="_blank"
href="http://www.diegovenegas.tk">DIEGOVENEGAS.TK</a> | Plantilla CSS-Desing <a href="http://www.paginawebgratis.es" target="_blank">PWG</a><br/>
<A target="_blank" HREF="http://www.copyscape.com/"><IMG SRC="http://banners.copyscape.com/images/cs-wh-234x16.gif" ALT="Page
copy protected against web site content infringement by Copyscape" TITLE="Do not copy content from the page. Plagiarism will
be detected by Copyscape." WIDTH="234" HEIGHT="16" BORDER="0"></A></div>
Css Koduna
Kod:
body
{background: #FFFFFF;
font-family: Tahoma, Verdana;
font-size: 10pt;
color:#000066;}
#top_nav
{width: 98%;
position: relative;}
#logo
{width: 98%;
background: #FFFFFF;
border: 1px solid #000066;}
#body_wrapper
{width: 98%;}
#left_nav
{padding-top: 8px;
width: 19%;
float: left;
margin: 0 auto;}
#right_nav
{padding-top: 8px;
width: 20%;
float: left;
margin: 0 auto;}
#content_1
{padding-top: 8px;
width: 60%;
float: left;
margin: 0 auto;}
#footer
{font-size: 8pt;
padding-top: 3px;
padding-bottom: 3px;
width: 98%;
background: #FFFFFF;}
#logo h1
{font-size: 20pt;
margin-top: 12px;
margin-bottom: 12px;
color: #000000;}
a:link, a:visited, a:active
{color: #0099CC;
text-decoration: none;}
a:hover
{color: #0033CC;}
#top_nav a:link,#top_nav a:visited, #top_nav a:active
{color:#0099CC;
font-weight: bold;
text-decoration: none;}
#top_nav a:hover
{color: #0033CC;}
img
{ border: 0px; }
.nav_box_header
{font-size: 12pt;
color: white;
font-weight: bold;
background: #000066;
width: 98%;
border: 1px solid #000066;
-moz-border-radius: 35px 35px 0px 0px;}
.nav_box
{background: #FFFFFF;
width: 98%;
border: 1px solid #000066;
text-align: left;}
.content_box_header
{background: #00CC00;
width: 98%;
border: 1px solid #000066;}
.content_box
{background: white;
width: 98%;
border: 1px solid #000066;}
div.nav_box p
{ margin:0; }
#content .nav_box
{padding-top: 15px;
padding-top: 15px;
padding-bottom: 15px;}
#content .nav_box
{padding-left: 5px;
padding-right: 5px;
width: 96%;}
.nav_box_header
{ text-transform: uppercase; }
ul {list-style-image: url(http://pixelea.com/s/ace1e79772.gif);}
#footer
{color: #ffffff;
background: #000066;}
#footer a:link, #footer a:visited, #footer a:active
{color: #ffffff;}
#counter
{position: absolute;
right: 3%; top:0px;}
#content
{position: absolute;
left: 63%;
top: 303px;
margin-left: -42%;
width: 54%;
height: 610px;
padding:10px;
color:#000066;
font-family: Helvetica, sans-serif;
font-size:12px;
font-weight:bold;
background-color:#transparent;
background-image:url();
border: 0px solid #000066;
overflow:auto;}
.nav_element, .header, #content_container h2, #extraDiv1,#extraDiv2,#extraDiv3,#extraDiv4,#extraDiv5,#extraDiv6,
#pre_header,#post_header,#pre_content,#nav_heading,div.header,
h1#title,h2#title span
{display: none;}
.pro_linedrop
{height:35px;
width:98%;
background:url(http://pixelea.com/s/224035d6ed.gif);
position:relative;
font-family:arial, verdana, sans-serif;
font-size:11px;}
.pro_linedrop .select
{margin:0;
padding:0;
list-style:none;
white-space:nowrap;}
.pro_linedrop li
{float:left;
background:url(http://pixelea.com/s/789a3db113.gif);}
.pro_linedrop .select a
{display:block; height:35px;
float:left;
background:url(http://pixelea.com/s/224035d6ed.gif);
padding:0 0 0 15px;
text-decoration:none;
line-height:33px;
white-space:nowrap;
color:#ffffff;}
.pro_linedrop .select a b
{display:block;
padding:0 30px 0 15px;
background:url (http://pixelea.com/s/224035d6ed.gif) right top;}
.pro_linedrop .select li.line a b {background:url(http://pixelea.com/s/09b84661e9.gif) right top;}
.pro_linedrop .select a:hover,
.pro_linedrop .select li:hover a
{background: url(http://pixelea.com/s/789a3db113.gif);
padding:0 0 0 15px;
cursor:pointer; color:#0099CC;}
.pro_linedrop .select a:hover b,
.pro_linedrop .select li:hover a b
{display:block;
padding:0 30px 0 15px;
background:url(http://pixelea.com/s/789a3db113.gif) right top;
cursor:pointer;}
.pro_linedrop .select li.line a:hover b,
.pro_linedrop .select li.line:hover a b {background:url(http://pixelea.com/s/d083a92e1d.gif) right top; }
.pro_linedrop .sub
{display:none;}
.pro_linedrop ul ul
{display:none;}
.pro_linedrop table
{border-collapse:collapse;
margin:-1px; font-size:1em; width:0; height:0;}
.pro_linedrop .sub
{margin:0; padding:0;list-style:none;}
.pro_linedrop .sub li
{background:transparent;}
.pro_linedrop .select :hover .sub
{height:25px; display:block;
position:absolute; float:left;
width:100%; top:35px; left:0;
text-align:center;
background:#fff url(http://pixelea.com/s/d5a2d4e79b.gif);
border:1px solid #aaa;}
.pro_linedrop .select :hover .sub li a
{display:block; height:25px; line-height:22px; float:left;
background:transparent url(); padding:0 16px;
margin:0; white-space:nowrap; color:#000066;font-size:10px;}
.pro_linedrop .select :hover .sub li.subline a
{color:#c00;}
.pro_linedrop .select :hover .sub li a:hover,
.pro_linedrop .select :hover .sub li:hover
{color:#0099CC; line-height:20px; position:relative;
background:#fff url(http://pixelea.com/s/d5a2d4e79b.gif) left bottom;}
______________  |
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 22.05.2009, 19:52 (UTC) 22.05.2009, 19:52 (UTC)
Mesaj konusu: 50cent |
|
|
 Tasarımın Üzerine
Tasarımın Üzerine
Kod: <style type="text/css" media="screen">
<!--
body
{
font-family: Arial;
font-size: 00px;
overflow: auto;
padding: 10px;
margin: 0px;
}
ul, li
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
li a
{
padding-right: 20px;padding-top: 5px;
}
div.menu
{
position: absolute;
z-index: 3;
top: 262px;
left: 45%;
margin-left:-185px;
width: 647px;
}
.menu li
{
width: 55px;
float: left;
}
.menu a
{
border: 0px solid #xxxxxx;
background-color: #xxxxxx;
background-image: url();
text-decoration: none;
text-align: center;
font-weight: bold;
cursor: pointer;
margin: 0px;
display: block;
height:21px;
color: #FFFFFF;
}
.menu a:hover
{
background-color: #transparent;
background-image: url();
color: #CEB9FC;}
#smenu1, #smenu2, #smenu3, #smenu4, #smenu5
{
font-size: 15px;
display: none;
width: 70px;
float: left;
}
#smenu1 a, #smenu2 a, #smenu3 a, #smenu4 a, #smenu5 a
{
font-weight: bold;
padding-top: 5px;
border-top: 0px;
cursor: pointer;
color: EC4A09;
}
//-->
</style>
<script type="text/javascript">
<!--
function montre(id)
{
with (document)
{
if (getElementById)
getElementById(id).style.display = 'block';
else if (all)
all[id].style.display = 'block';
else
layers[id].display = 'block';
}
}
function cache(id)
{
with (document)
{
if (getElementById)
getElementById(id).style.display = 'none';
else if (all)
all[id].style.display = 'none';
else
layers[id].display = 'none';
}
}
//-->
</script>
<div class="menu">
<li><a href="LINK">URL</a> </li>
<li><a href="LINK">URL</a> </li>
<li><a href="LINK">URL</a> </li>
<li><a href="LINK">URL</a> </li>
<li><a href="LINK">URL</a> </li>
<li><a href="LINK">URL</a> </li>
<li><a href="LINK">URL</a> </li>
<li><a href="LINK">URL</a> </li>
</div>
<div id="Designmystic">
<div id="text"><h1></h1>
</div>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
Tasarımın Altına
Kod: <div class="lux"> <li><a href="LINK" _fcksavedurl="LINK">50 Cent By Varoz</a> </li> </div>
Css Koduna
Kod: lli.nav_element{display: none;}
li.nav_element a{display: none;}
h1#title{display: none;}
h2#title span {display: none;}
#text{
color: ffffff;
position: absolute;
top: 100px;
margin-left:-300px;
left: 50%;
}
body {
background-image:url(fondo
);background-color:#000000;}
*{ padding: 0; margin: 0; }
#Designmystic {
margin: 0 auto;
width: 765px;
height:623px;
background-image:url(http://pixelea.com/s/55012f9bac.png);}
#content {
position: absolute;
left: 50%;
top: 287px;
margin-left:-322px;
width: 625px;
height: 280px;
padding:10px;
color: #transparent;
font-size:13px;
background-color:#transparent;
background-image:url();
border: 0px solid #FFFFFF;
overflow:auto;}
#Uebersicht{
position: absolute;
left: 50%;
top: 204px;
margin-left:-440px;
font-color:#cccccc;}
a{
color:#ffffff;
text-decoration: none;
font-size:13px;}
a:hover {
color: #4A9AF6;
font-size: 13px;
text-decoration: none;}
a:link {
color: #000000;
font-size: 13px;
text-decoration: none;}
a:active {
color: #000000;
font-size: 13px;
text-decoration: none;}
a:visited {
color: #000000;
font-size: 13px;
text-decoration: none;}
div.lux
{
position: absolute;
z-index: 3;
top: 172px;
left: 52%;
margin-left:-185px;
width: 647px;
}
.lux a
{
border: 0px solid #xxxxxx;
background-color: #xxxxxx;
background-image: url();
text-decoration: none;
text-align: center;
font-weight: bold;
cursor: pointer;
margin: 0px;
display: block;
height:21px;
color: #ffffff;
font-size: 24px;
}
______________  |
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 22.05.2009, 19:54 (UTC) 22.05.2009, 19:54 (UTC)
Mesaj konusu: |
|
|

İceblue
Kod:
<style type="text/css">
<!--
body{background-image:url(URL DEl FONDO);background-color:#;}
td.edit_navi_headbg{background-image:url();}
td.edit_rechts_cbg{background-image:url();}
td.edit_rechts_bottom{background-image:url();}
td.edit_below_nav{visibility:hidden;}
td.edit_header_full{background-image:url(http://img43.xooimage.com/files/0/d/e/cabezal-copia-8a6be6.png);background-color:#;}
td.nav_heading{background-image:url(http://img45.xooimage.com/files/e/d/0/navegacion-copia-8a6beb.png);background-color:#;}
td.nav{background-image:url(http://img49.xooimage.com/files/b/a/3/primer-boton-copia-8a6bee.png);background-color:#;}
td.nav:hover{background-image:url(http://img49.xooimage.com/files/b/a/3/primer-boton-copia-8a6bee.png);background-color:#;}
td.sidebar_heading{background-image:url(http://img47.xooimage.com/files/d/6/d/titulo-del-box-copia-8a6bf7.png);background-color:#;}
td.shouty{background-image:url(http://img43.xooimage.com/files/2/9/1/contenido-del-box-copia-8a6bfa.png);background-color:#;}
td.shouty2{background-image:url(http://img43.xooimage.com/files/2/9/1/contenido-del-box-copia-8a6bfa.png);background-color:#;}
td.shouty3{background-image:url(http://img43.xooimage.com/files/2/9/1/contenido-del-box-copia-8a6bfa.png);background-color:#;}
td.shouty4{background-image:url(http://img43.xooimage.com/files/2/9/1/contenido-del-box-copia-8a6bfa.png);background-color:#;}
td.shouty5{background-image:url(http://img43.xooimage.com/files/2/9/1/contenido-del-box-copia-8a6bfa.png);background-color:#;}
td.edit_rb_footer{background-image:url(http://img43.xooimage.com/files/2/9/1/contenido-del-box-copia-8a6bfa.png);background-color:#;}
td.edit_content_top{background-image:url(http://img41.xooimage.com/files/c/d/8/titulodelapagina-copia-8a6c03.png);background-color:#;}
td.edit_content{background-image:url(http://img41.xooimage.com/files/4/8/4/contenido-de-la-pagina-copia-8a6c08.png);background-color:#;}
td.edit_content_bottom{background-image:url(http://img41.xooimage.com/files/f/b/b/final-copia-8a6c0b.png);background-color:#;}
td.edit_content_bottom:hover{background-image:url();}
td.edit_content_bottom2{background-image:url();background-color:#;}
td.edit_below_nav{visibility:hidden;}
td.edit_rechts_sbg{visibility:hidden;}
--></style> ______________  |
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 22.05.2009, 19:58 (UTC) 22.05.2009, 19:58 (UTC)
Mesaj konusu: Ice Blue |
|
|

Kod: <style type="text/css">
<!--
td.edit_header_full{background-image:url(Aqui la url del encabezado);background-color:;height:000px;}
body{background-image:url(http://www.walpaper.es/images/wallpapers/Alien-Fondo-Negro-344476.jpeg);background-attachment: fixed}
td.nav{background-image:url(http://pixelea.com/s/bbd64f9343.gif);}
td.nav:hover{background-image: url(http://pixelea.com/s/bbd64f9343.gif);}
td.nav_heading{background-image:url(http://pixelea.com/s/6f79719a52.gif);}
td.edit_below_nav{visibility:hidden;}
td.edit_navi_headbg{background-image:url();}
td.edit_rechts_sbg{visibility:hidden;}
td.sidebar_heading{background-image:url(http://pixelea.com/s/2115b6685e.gif);}
td.edit_content_top{background-image:url(http://pixelea.com/s/e44a289f6e.gif);}
td.edit_content{background-image:url(http://tienda.lapicerdo.com/archivos_participantes/83/completa_supre.gif);}
td.edit_content_bottom{background-image:url(http://pixelea.com/s/9328f75b97.gif);}
td.edit_content_bottom2{background-image:url();}
td.shouty{background-image:url(http://pixelea.com/s/3213fb5c06.gif);}
td.shouty2{background-image:url(http://pixelea.com/s/3213fb5c06.gif);}
td.shouty3{background-image:url(http://pixelea.com/s/3213fb5c06.gif);}
td.shouty4{background-image:url(http://pixelea.com/s/3213fb5c06.gif);}
td.shouty5{background-image:url(http://pixelea.com/s/3213fb5c06.gif);}
td.edit_rechts_cbg{background-image: url(URL);}
td.edit_rb_footer{background-image:url(http://pixelea.com/s/f164434848.gif);}
td.edit_rechts_bottom{background-image: url(URL);}
td.edit_content_bottom:hover{background-image:url(aqui la url de la ultima imagen);}
--></style>
______________  |
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 22.05.2009, 20:01 (UTC) 22.05.2009, 20:01 (UTC)
Mesaj konusu: |
|
|
 Tasarımın Üzerine
Tasarımın Üzerine
Kod: <div id="top"> </div>
<div id="wrapper">
<!-- Header -->
<div id="header">
<h1><a href="/" title="Go to homepage">Team Webmaster</a></h1>
<p class="title">design is my life</p>
<div id="header-in">
<p>the best solution</p>
</div>
<a href="#skip-menu" class="hidden">menu</a>
<!-- Menu -->
<ul id="menu">
<li><a href="/" class="active">HOME</a></li>
<li><a href="#">ABOUT US</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">TESTIMONIALS</a></li>
<li><a href="#">CONTACT</a></li>
</ul> <!-- Menu end -->
</div> <!-- Header end -->
<div class="bar"> </div>
<hr class="noscreen" />
<div id="skip-menu"></div>
<div class="content">
<!-- Left column -->
<div class="column-left">
<div class="column-left-in">
<h2>Hola</h2>
<p>Design By Tw.</p>
Tasarımın Altına
Kod:
<div class="box1">
<div class="box1-in">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce quis leo. Nunc est lacus…</p>
<p class="more"><a href="#">more…</a></p>
</div>
</div>
<div class="box2">
<div class="box2-in">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce quis leo. Nunc est lacus…</p>
<p class="more"><a href="#">more…</a></p>
</div>
</div>
</div>
</div> <!-- Left column end -->
<hr class="noscreen" />
<!-- Right column -->
<div class="column-right">
<div class="column-right-in">
<ul>
<li><a href="#" class="active"> dolor</a></li>
<li><a href="#">dolor</a></li>
<li><a href="#">dolor</a></li>
<li><a href="#">dolor</a></li>
<li><a href="#">dolor</a></li>
<li><a href="#">dolor</a></li>
</ul>
<div class="address">
<address>
sssssssssss<br />
sssssssssss<br />
sssssssssss<br />
sssssssssss<br />
sssssssssss
</address>
</div>
</div>
</div> <!-- Right column end -->
<div class="cleaner"> </div>
</div> <!-- Content end -->
<hr class="noscreen" />
<!-- Footer -->
<div id="footer">
<ul>
<li><a href="/" class="active">Home</a>|</li>
<li><a href="#">About us</a>|</li>
<li><a href="#">Services</a>|</li>
<li><a href="#">Testimonials</a>|</li>
<li><a href="#">Contact</a>|</li>
<li><a href="#top">Top</a>↑</li>
</ul>
<p class="cop">Copyright © 2008 <a href="#">Tw</a>. All Rights Reserved.</p>
</div> <!-- Footer end -->
<hr class="noscreen" />
<p class="mantis-a"><a href="http://www.team-webmaster.es.tl/">LuX Design</a>,
visit <a id="commercial-link" href="http://www.team-webmaster.es.tl/" title="Free internet speed test">Netmeter</a></p>
</div> <!-- Wrapper end -->
Css Koduna
Kod:
lli.nav_element{display: none;}
li.nav_element a{display: none;}
h1#title{display: none;}
h2#title span {display: none;}
h1#title{display: none;} h2#title span {display: none;} div.header{display: none;} li.nav_element{list-style-type: none;} li.nav_element{display: none;}
/* CSS Document */
/* General */
* { margin: 0; padding: 0; }
html { height: 100%; font-size: 62.5% }
body {
height: 100%;
background-color: #454545;
text-align: center;
font: 1.2em Verdana, Arial, Helvetica, sans-serif;
}
a:link, a:visited {
color: #005890;
text-decoration: underline;
font-weight: bolder;
}
a:hover {
text-decoration: none;
}
div.address {
background-color: #E3F4FF;
border: 1px solid #A8DCFF;
margin: 40px 10px 0 20px;
}
address {
line-height: 2;
text-align: left;
margin: 0.3em 1em;
}
.noscreen {
display: none;
}
/* Cleaner */
.cleaner {
clear: both;
height: 0;
font-size: 0;
visibility: hidden;
}
/* Skip menu */
.hidden {
position: absolute;
top: -10000px;
left: 0;
width: 1px;
height: 1px;
overflow: hidden;
}
/* Images */
/* Wrapper */
#wrapper {
width: 900px;
margin: 70px auto 0 auto;
padding-bottom: 90px;
}
/* Headings, paragraphs */
h1 {
font-size: 1.8em;
color: #8DE0FF;
position: relative;
z-index: 2;
}
h1 a:link, h1 a:visited {
text-decoration: none;
color: #8DE0FF;
}
h2 {
font: 1.4em Georgia, "Times New Roman", Times, serif;
color: #1473B0;
letter-spacing: 1px;
margin-bottom: 5px;
border-bottom: 1px dotted #1473B0;
padding-bottom: 3px;
}
p {
line-height: 1.7;
}
/* Header */
#header {
width: 900px;
height: 173px;
margin: 0 auto;
position: relative;
text-align: left;
}
#header p.title {
color: white;
line-height: 1.8;
position: relative;
z-index: 2;
}
#header-in {
position: absolute;
width: 900px;
height: 119px;
bottom: 0;
left: 0;
background: #005481 url('') no-repeat 0 0;
}
#header-in p {
font: 2.1em Georgia, "Times New Roman", Times, serif;
color: white;
position: absolute;
top: 34px;
left: 175px;
letter-spacing: 1px;
}
.bar {
width: 900px;
height: 12px;
background: #2B2B2B url('') no-repeat 0 0;
}
/* Menu */
#menu {
position: absolute;
top: 20px;
right: 8px;
z-index: 3;
}
#menu li {
float: left;
display: inline;
list-style-type: none;
}
#menu li a {
float: left;
display: inline;
list-style-type: none;
text-align: center;
color: #FFFFFF;
font-weight: normal;
text-decoration: none;
background-color: #202020;
padding: 0 0.8em;
height: 31px;
line-height: 30px;
margin-left: 4px;
border-top: 3px solid black;
}
#menu li a:hover, #menu li a.active {
background-color: #0D0D0D;
color: #FFFFFF;
border-top: 3px solid #00A7ED;
text-decoration: none;
}
/* Content and columns */
.content {
width: 900px;
background-color: white;
}
.column-left {
float: left;
width: 66%;
text-align: left;
}
.column-right {
float: right;
width: 33%;
text-align: center;
}
.column-left-in {
margin: 1.3em 1em 3em 1.5em;
}
.column-right-in {
margin: 1.3em 2.8em 3em 2em;
}
/* Column right list */
.column-right ul {
margin: 10px 10px 0 20px;
list-style-type: none;
}
.column-right ul li {
display: block;
}
.column-right ul li a, .column-right ul li a:visited {
color: #3A3A3A;
font-weight: normal;
text-decoration: none;
display: block;
padding: 10px 0;
border-bottom: 1px solid #CECECE;
}
.column-right ul li a:hover, .column-right ul li a.active {
color: black;
font-weight: bold;
border-bottom: 1px solid #00A7ED;
}
/* Column left two boxes */
.box1 {
float: left;
background-color: #E3F4FF;
border: 1px solid #7EC6F6;
width: 270px;
margin: 20px 13px 0 0;
}
.box2 {
float: left;
background-color: #E6FCCB;
border: 1px solid #9ECB64;
width: 270px;
margin: 20px 0 0 0;
}
.box1-in, .box2-in {
margin: 0.4em 0.8em 1.3em 0.8em;
}
.box1 p, .box2 p {
line-height: 1.5;
}
.box1 p.more, .box2 p.more {
position: relative;
top: 6px;
left: 200px;
}
.box1 p.more a, .box1 p.more a:visited {
color: #005083;
}
.box2 p.more a, .box2 p.more a:visited {
color: #2F6900;
}
/* Footer */
#footer {
width: 900px;
height: 92px;
background: #2B2B2B url('') no-repeat 0 0;
border-bottom: 3px solid #101010;
}
#footer a:link, #footer a:visited {
color: #FFFFFF;
font-weight: normal;
}
#footer ul {
list-style-type: none;
color: #FFFFFF;
padding: 13px 0 0 10px;
text-align: left;
font-size: 0.9em;
float: left;
width: 430px;
}
#footer ul li {
float: left;
display: inline;
white-space: nowrap;
}
#footer ul li a, #footer ul li a:visited {
margin: 0 6px;
}
#footer p.cop {
font-size: 0.9em;
color: #FFFFFF;
float: right;
padding: 12px 16px 0 0;
margin: 0;
line-height: 1.6;
}
/* Mantis-a templates backlink */
p.mantis-a {
color: #C0C0C0;
font-size: 0.9em;
margin: 7px 8px 10px 0;
line-height: 1;
text-align: right;
}
p.mantis-a a, p.mantis-a a:visited {
color: #C0C0C0;
font-weight: normal;
}
p.mantis-a a:hover {
color: #FFFFFF;
}
#commercial-link, a:visited#commercial-link {
font-weight: bold;
color: #FCFCFC;
}
______________  |
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 22.05.2009, 20:05 (UTC) 22.05.2009, 20:05 (UTC)
Mesaj konusu: MSN |
|
|
 Tasarımın Üzerine
Tasarımın Üzerine
Kod:
<style type="text/css" media="screen">
<!--
body
{
font-family: Arial;
font-size: 00px;
overflow: auto;
padding: 10px;
margin: 0px;
}
ul, li
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
li a
{
padding-right: 20px;padding-top: 5px;
}
div.menu
{
position: absolute;
z-index: 3;
top: 195px;
left: 52%;
margin-left:-273px;
width: 647px;
}
.menu li
{
width: 70px;
float: left;
}
.menu a
{
border: 0px solid #xxxxxx;
background-color: #xxxxxx;
background-image: url();
text-decoration: none;
text-align: center;
font-weight: bold;
cursor: pointer;
margin: 0px;
display: block;
height:21px;
color: #000000;
}
.menu a:hover
{
background-color: #transparent;
background-image: url();}
#smenu1, #smenu2, #smenu3, #smenu4, #smenu5
{
font-size: 15px;
display: none;
width: 70px;
float: left;
}
#smenu1 a, #smenu2 a, #smenu3 a, #smenu4 a, #smenu5 a
{
font-weight: bold;
padding-top: 5px;
border-top: 0px;
cursor: pointer;
color: #FFFFFF;
}
//-->
</style>
<script type="text/javascript">
<!--
function montre(id)
{
with (document)
{
if (getElementById)
getElementById(id).style.display = 'block';
else if (all)
all[id].style.display = 'block';
else
layers[id].display = 'block';
}
}
function cache(id)
{
with (document)
{
if (getElementById)
getElementById(id).style.display = 'none';
else if (all)
all[id].style.display = 'none';
else
layers[id].display = 'none';
}
}
//-->
</script>
<div class="menu">
<li><a href="LINK">LINK</a> </li>
<li><a href="LINK">LINK</a> </li>
<li><a href="LINK">LINK</a> </li>
<li><a href="LINK">LINK</a> </li>
<li><a href="LINK">LINK</a> </li>
<li><a href="LINK">LINK</a> </li>
<li><a href="LINK">LINK</a> </li>
</div>
<div id="Designmystic">
<div id="text"><h1></h1>
</div>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
Css Koduna
Kod:
lli.nav_element{display: none;}
li.nav_element a{display: none;}
h1#title{display: none;}
h2#title span {display: none;}
#text{
color: ffffff;
position: absolute;
top: 100px;
margin-left:-300px;
left: 50%;
}
body {
background-image:url(fondo
);background-color:#ffffff;}
*{ padding: 0; margin: 0; }
#Designmystic {
margin: 0 auto;
width: 800px;
height:800px;
background-image:url(http://www.fileden.com/files/2008/3/24/1833523/msntw.png
);}
#content {
position: absolute;
left: 50%;
top: 245px;
margin-left:-230px;
width: 450px;
height: 330px;
padding:10px;
color: #transparent;
font-size:13px;
background-color:#transparent;
background-image:url();
border: 0px solid #FFFFFF;
overflow:auto;}
#Uebersicht{
position: absolute;
left: 50%;
top: 204px;
margin-left:-440px;
font-color:#cccccc;}
a{
color:#ffffff;
text-decoration: none;
font-size:13px;}
a:hover {
color: #4A9AF6;
font-size: 13px;
text-decoration: none;}
a:link {
color: #000000;
font-size: 13px;
text-decoration: none;}
a:active {
color: #000000;
font-size: 13px;
text-decoration: none;}
a:visited {
color: #000000;
font-size: 13px;
text-decoration: none;} ______________  |
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 22.05.2009, 20:10 (UTC) 22.05.2009, 20:10 (UTC)
Mesaj konusu: |
|
|
 Tasarımın Üzerine
Tasarımın Üzerine
Kod: <div id="headerPan">
<ul>
<li><a href="http://www.free-css.com/">home</a></li>
<li><a href="http://www.free-css.com/">about us</a></li>
<li><a href="http://www.free-css.com/">network</a></li>
<li><a href="http://www.free-css.com/">submission</a></li>
<li><a href="http://www.free-css.com/">archives</a></li>
<li><a href="http://www.free-css.com/">finance</a></li>
<li><a href="http://www.free-css.com/">contact</a></li>
</ul>
<h1>dark dimension latest foe web</h1>
</div>
<div id="mainBody">
<div id="leftPan">
<h2>services</h2>
<ul>
<li><a href="http://www.free-css.com/">Your Service 01</a></li>
<li><a href="http://www.free-css.com/">Your Service 02</a></li>
<li><a href="http://www.free-css.com/">Your Service 03</a></li>
<li><a href="http://www.free-css.com/">Your Service 04</a></li>
<li><a href="http://www.free-css.com/">Your Service 05</a></li>
<li><a href="http://www.free-css.com/">Your Service 06</a></li>
<li><a href="http://www.free-css.com/">Your Service 07</a></li>
<li><a href="http://www.free-css.com/">Your Service 08</a></li>
<li><a href="http://www.free-css.com/">Your Service 09</a></li>
<li><a href="http://www.free-css.com/">Your Service 10</a></li>
<li><a href="http://www.free-css.com/">Your Service 11</a></li>
<li><a href="http://www.free-css.com/">Your Service 12</a></li>
<li><a href="http://www.free-css.com/">Your Service 13</a></li>
<li><a href="http://www.free-css.com/">Your Service 14</a></li>
<li><a href="http://www.free-css.com/">Your Service 15</a></li>
<li><a href="http://www.free-css.com/">Your Service 16</a></li>
<li><a href="http://www.free-css.com/">Your Service 17</a></li>
<li><a href="http://www.free-css.com/">Your Service 18</a></li>
</ul>
<h3>client says</h3>
<h3 class="lor">Lorem ipsum dolor sit amet</h3>
<ul class="says">
<li><a href="http://www.free-css.com/">consectetuer </a></li>
<li><a href="http://www.free-css.com/">adipiscing</a></li>
<li><a href="http://www.free-css.com/">Aenean non arcu. </a></li>
<li><a href="http://www.free-css.com/">Cras lacinia id </a></li>
<li><a href="http://www.free-css.com/">vestibulum </a></li>
</ul>
<a class="more" href="http://www.free-css.com/">more comments</a>
<p></p>
</div>
Tasarımın Altına
Kod:
<div id="footerMain">
<div id="footer">
<ul>
<li><a href="http://www.free-css.com/">home</a>|</li>
<li><a href="http://www.free-css.com/">about us</a>|</li>
<li><a href="http://www.free-css.com/">network</a>|</li>
<li><a href="http://www.free-css.com/"> submission</a>|</li>
<li><a href="http://www.free-css.com/"> archive</a>|</li>
<li><a href="http://www.free-css.com/">finance</a>|</li>
<li><a href="http://www.free-css.com/">contact</a></li>
</ul>
<p>© Copyright dark dimension. All rights reserved.</p>
<ul class="css">
<li><a href="http://validator.w3.org/check?uri=referer" target="_blank" class="html" title="html">xhtml</a></li>
<li><a href="http://jigsaw.w3.org/css-validator/check/referer" target="_blank" class="cs" title="css">css</a></li>
</ul>
<p class="copy">Adaptado by: <a href="http://www.entra-ya.com.ar/" target="_blank">Entra-Ya</a></p>
</div>
</div>
Css Koduna
Kod:
lli.nav_element{display: none;}
li.nav_element a{display: none;}
h1#title{display: none;}
h2#title span {display: none;}
div.header{display: none;}
li.nav_element{list-style-type: none;}
li.nav_element{display: none;}
body{
padding:0; margin:0; background:url(images/bg.gif) repeat-x #000; color:#A5A5A4;
}
div, ul, h1, h2, h3, h4, p, img, form{
padding:0; margin:0;
}
ul{
list-style-type:none;
}
.blank{
font-size:0px; clear:both; line-height:0px;
}
/*--------------------------------header pan---------------------------*/
#headerPan{
width:778px; margin:0 auto 0 auto; background:url(http://pixelea.com/s/4fd743882b.jpg) no-repeat; height:343px;
}
#headerPan ul{
width:537px; margin:0 0 0 139px; display:block; height:21px;
}
#headerPan ul li{
display:block; float:left; height:21px; margin:0; padding:0;
}
#headerPan ul li a{
font: bold 12px/21px "Trebuchet MS", Arial, Helvetica, sans-serif; padding:0 14px 0 14px; color:#EAEAEA;
background-color:#242424; text-decoration:none; margin:0; height:21px;
}
#headerPan ul li a:hover{
color:#EAEAEA; background-color:#0867C3;
}
#headerPan h1{
background:url(http://pixelea.com/s/7b036abbfa.gif) no-repeat; margin:48px 0 0 251px; width:233px; height:100px; display:block;
text-indent:-2000px;
}
#headerPan form{
width:397px; height:46px; background:url(http://pixelea.com/s/1b187435fe.gif) no-repeat 0 0; margin:125px 0 0 84px; font-size:0;
padding:0;
}
#headerPan form label{
font:24px/26px Arial, Helvetica, sans-serif; color:#CBCBCB; margin:8px 0 0 64px; float:left; padding:0;
font-weight:normal; background-color:#000000;
}
#headerPan form input{
width:158px; height:22px; display:block; background-color:#171717; border:#494949 1px solid; color:#ACACAC;
float:left; margin:12px 0 0 20px; padding:0 0 0 5px;
}
#headerPan form input.button{
width:31px; height:23px; background:url(http://pixelea.com/s/86e8e31aa0.gif) no-repeat 0 0; float:left; cursor:pointer; border:none;
}
/*----------------------------------body part----------------*/
#mainBody{
width:612px; margin:24px auto 0 auto;
}
/*-------------left side------*/
#leftPan{
width:161px; color:#B6B6B5; background:url(http://pixelea.com/s/c3bcaefcf7.gif) no-repeat 0 0 #171717; padding:19px 0 0 0; float:left;
}
#leftPan p{
background:url(http://pixelea.com/s/04df4b4dc6.gif) no-repeat bottom left; height:8px; font-size:0; display:block;
}
#leftPan h2{
background:url(http://pixelea.com/s/775ed2ee61.gif) no-repeat 0 0 #171717; color:#fff; width:90px; height:34px; display:block;
margin:0px 0 0 25px; font: normal 24px/34px Arial, Helvetica, sans-serif; padding: 0 0 0 25px;
}
#leftPan ul{
width:119px; display:block; margin:6px 0 24px 25px; font-size:0;
}
#leftPan ul li{
background:url(http://pixelea.com/s/8a5f49c6a8.gif) no-repeat 0 9px; padding: 0 0 0 11px; display:block; height:24px;
}
#leftPan ul li a{
font:12px/24px Arial, Helvetica, sans-serif; color:#B6B6B5; text-decoration:none; background-color:#171717; display:block;
}
#leftPan ul li a:hover{
background-color:#454545; color:#B6B6B5;
}
#leftPan h3{
color:#fff; width:114px; height:24px; display:block; margin:0px 0 10px 26px; padding: 0 0 0 0; background-color:#171717;
font: normal 24px/24px Arial, Helvetica, sans-serif;
}
#leftPan h3.lor{
background:url(images/lor_bg.gif) no-repeat #171717; color:#fff; display:block; width:116px; height:56px;
font: bold 12px/18px Arial, Helvetica, sans-serif; text-transform:uppercase; margin:0 0 10px 26px; padding:3px 0 0 7px;
}
#leftPan ul.says{
width:119px; display:block; margin:2px 0 17px 25px; font-size:0;
}
#leftPan ul.says li{
background:none; display:block; margin:0; padding:0;
}
#leftPan ul.says li a{
font:12px/18px Arial, Helvetica, sans-serif; color:#A5A5A4; text-decoration:underline; text-transform:uppercase;
background-color:#171717;
}
#leftPan ul.says li a:hover{
text-decoration:none; background-color:#171717; color:#A5A5A4;
}
#leftPan a.more{
width:103px; height:15px; display:block; background-color:#000000; color:#FFFFFF; margin: 0 0 24px 25px; padding:0 0 0 13px;
font:13px/10px tahoma, Arial, Helvetica, sans-serif;
}
#leftPan a.more:hover{
background-color:#454545; color:#B6B6B5;
}
/*-------------------------------right-------*/
#rightPan{
width:430px; margin:0 0 0 0px; float:right;
}
#rightPan h2{
height:95px; width:204px; display:block; float:left;
}
#rightPan h2 a{
width:204px; height:95px; display:block; text-decoration:none; text-indent:-2000px;
}
#rightPan h2 a.eve{
width:204px; height:95px; display:block; text-decoration:none; background:url(http://pixelea.com/s/7378e8295c.gif) no-repeat #000;
color:#FFFFFF;
}
#rightPan h2 a.eve:hover{
width:204px; height:95px; display:block; text-decoration:none; background:url(http://pixelea.com/s/33aa313aeb.gif) no-repeat #000;
color:#FFFFFF;
}
#rightPan h2 a.work{
width:204px; height:95px; display:block; text-decoration:none; margin:0 0 0 15px;
background:url(http://pixelea.com/s/5be5fbedf5.gif) no-repeat #000; color:#FFFFFF;
}
#rightPan h2 a.work:hover{
width:204px; height:95px; display:block; text-decoration:none;
background:url(http://pixelea.com/s/2f95e3bd57.gif) no-repeat #000; color:#FFFFFF;
}
#rightPan h2.about{
width:429px; height:37px; display:block; margin:25px 0 27px 0; background:url(http://pixelea.com/s/c2d5fff48f.gif) no-repeat 0 0;
padding:0; text-indent:-2000px;
}
#rightPan p{
width:427px; font:14px/20px Arial, Helvetica, sans-serif; color:#A5A5A4; background-color:#000000; display:block;
margin:0 0 0 0;
}
#rightPan p span{
color:#2BCB02; background-color:#000000; font-size:17px; font-weight:bold;
}
#rightPan p.more{
width:421px; border:#353535 1px solid; height:18px; background-color:#171717; color:#FFFFFF; margin:25px 0 28px 0;
padding:3px 3px 0 0;
}
#rightPan p.more a{
display:block; text-align:right; text-decoration:none; font:14px/15px Arial, Helvetica, sans-serif; width:80px; height:15px; background:url(http://pixelea.com/s/a7137536f3.gif) no-repeat right center #000000; color:#FFFFFF; float:right; padding:0 25px 0 0;
}
#rightPan p a:hover{
text-decoration:underline;
}
#rightPan h3{
font:24px/22px Tahoma, Arial, Helvetica, sans-serif; color:#FFFFFF; background-color:#000000; display:block; margin:0 0 0 0;
height:27px;
}
#rightPan p.hig{
background-color:#272727; color:#8C8C8B; font:14px/20px Arial, Helvetica, sans-serif; display:block; width:413px;
padding:16px 0px 0 12px; margin:5px 0 0 0;
}
#rightPan p.hig1{
background-color:#151515; color:#8C8C8B; font:14px/20px Arial, Helvetica, sans-serif; display:block; width:413px;
padding:16px 0px 0 12px; margin:5px 0 0 0;
}
#rightPan p.two{
color:#D3D3D3; font:14px/20px Arial, Helvetica, sans-serif; display:block; width:373px;
padding:10px 0px 0 52px; margin:0 0 0 0; background:url(http://pixelea.com/s/ddaac399e9.gif) no-repeat 11px 13px #151515;
}
#rightPan p.three{
color:#D3D3D3; font:14px/20px Arial, Helvetica, sans-serif; display:block; width:373px;
padding:10px 0px 0 52px; margin:0 0 0 0; background:url(http://pixelea.com/s/eb2e7a866b.gif) no-repeat 11px 13px #151515;
}
#rightPan p.one{
color:#D3D3D3; font:14px/20px Arial, Helvetica, sans-serif; display:block; width:373px;
padding:10px 0px 0 52px; margin:0 0 0 0; background:url(http://pixelea.com/s/afb759de8f.gif) no-repeat 11px 13px #272727;
}
#rightPan p.more1 {
background-color:#272727; color:#8C8C8B; padding:7px 0 13px 14px; width:411px; margin:0 0 0 0;
}
#rightPan p.more1 a{
background-color:#000000; color:#2BCB02; width:397px; display:block; font:14px/14px Arial, Helvetica, sans-serif;
text-decoration:none; text-align:right; padding:0 3px;
}
#rightPan p.more1 a:hover{
color:#fff; background-color:#124D8C; text-decoration:none;
}
#rightPan p.more2 {
background-color:#151515; color:#8C8C8B; padding:7px 0 13px 14px; width:411px; margin:0 0 0 0;
}
#rightPan p.more2 a{
background-color:#000000; color:#2BCB02; width:397px; display:block; font:14px/14px Arial, Helvetica, sans-serif;
text-decoration:none; text-align:right; padding:0 3px 0 0;
}
#rightPan p.more2 a:hover{
color:#fff; background-color:#124D8C; text-decoration:none;
}
#rightPan ul{
width:424px; display:block; margin:26px 0 0 0;
}
#rightPan ul li{
display:block; height:35px; padding:98px 0 0 0; float:left; width:141px;
}
#rightPan ul li.time{
display:block; background:url(http://pixelea.com/s/d8578e2236.gif) no-repeat 0 0; height:35px;
}
#rightPan ul li.time a{
height:35px; background-color:#1C1C1C; border-bottom:#393939 1px solid; border-top:#393939 1px solid;
border-left:#393939 1px solid; display:block; font:14px/16px Arial, Helvetica, sans-serif; color:#FFFFFF;
padding:0 39px 0 16px; text-decoration:none;
}
#rightPan ul li.time a:hover{
background-color:#080808; color:#2BCB02; text-decoration:none;
}
#rightPan ul li.latest{
display:block; background:url(http://pixelea.com/s/7b59fe258d.gif) no-repeat 21px 0; height:35px;
}
#rightPan ul li.latest a.la{
height:35px; background-color:#1C1C1C; border-bottom:#393939 1px solid; border-top:#393939 1px solid;
border-left:none; display:block; font:14px/16px Arial, Helvetica, sans-serif; color:#FFFFFF;
padding:0 39px 0 37px; text-decoration:none;
}
#rightPan ul li.latest a.la:hover{
background-color:#080808; color:#2BCB02; text-decoration:none;
}
#rightPan ul li.what{
display:block; background:url(http://pixelea.com/s/959c65dc2b.gif) no-repeat 21px 0; height:35px;
}
#rightPan ul li.what a.wh{
height:35px; background-color:#1C1C1C; border-bottom:#393939 1px solid; border-top:#393939 1px solid;
border-left:none; display:block; font:14px/16px Arial, Helvetica, sans-serif; color:#FFFFFF;
padding:0 39px 0 37px; text-decoration:none; border-right:#393939 1px solid;
}
#rightPan ul li.what a.wh:hover{
background-color:#080808; color:#2BCB02; text-decoration:none;
}
/*-------------------------------footer---------*/
#footerMain{
background:url(http://pixelea.com/s/d2821c8a46.gif) repeat-x 0 0; width:100%;
}
#footer{
background:url(http://pixelea.com/s/f910dafe70.gif) no-repeat 0 0; height:97px; width:778px; margin:0 auto 0 auto; padding:74px 0 0 0;
}
#footer ul{
width:446px; display:block; margin:0px 0 0 270px; padding:0; font-size:0; height:20px;
}
#footer ul li{
color:#9B9B9B; font:12px/18px "Trebuchet MS", Arial, Helvetica, sans-serif; float:left; background-color:#0F0F0F;
padding:0; margin:0;
}
#footer ul li a{
color:#9B9B9B; font:12px/18px "Trebuchet MS", Arial, Helvetica, sans-serif; background-color:#0D0D0D;
text-decoration:none; padding:0 6px 0 6px;
}
#footer ul li a:hover{
text-decoration:underline;
}
#footer p{
width:324px; display:block; font:12px/18px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#EAEAEA; margin:0px 0 0 430px;
background-color:#0A0A0A; padding:0 0 9px 0;
}
#footer ul.css{
width:103px; display:block; font-size:0px; margin:0px 0 0 586px; padding:0; height:20px;
}
#footer ul.css li{
display:block; float:left; background-color:#060606; margin:0 0 0 1px; padding:0; color:#FFFFFF;
}
#footer ul.css li a{
text-indent:-2000px; height:11px; padding:0; margin:0; float:left; font-size:0; display:block;
}
#footer ul.css li a.cs{
background:url(http://pixelea.com/s/a56292c8cf.gif) no-repeat 0 0; width:39px;
}
#footer ul.css li a.cs:hover{
background:url(http://pixelea.com/s/4c47aedd81.gif) no-repeat 0 0; width:39px;
}
#footer ul.css li a.html{
background:url(http://pixelea.com/s/71861afe75.gif) no-repeat 0 0; width:61px;
}
#footer ul.css li a.html:hover{
background:url(http://pixelea.com/s/c91916e9ff.gif) no-repeat 0 0; width:61px;
}
#footer p.copy{
width:250px; display:block; font:12px/18px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#EAEAEA; margin:0;
background-color:#030303; padding:0; float:right; display:block;
}
#footer p.copy a{
text-decoration:underline; color:#EAEAEA; background-color:#030303;
}
#footer p.copy a:hover{
text-decoration:none
}
Teşekkür Eden Yeter...  ______________  |
|
|
↑
|
|
 |
-

cixtasarim
Acemi Üye
|
 22.05.2009, 21:49 (UTC) 22.05.2009, 21:49 (UTC)
Mesaj konusu: cixtasarim |
|
|
Kod: <!-- start header -->
<div id="header">
<h1>appliqué</h1>
<p> design By Free CSS Templates</p>
</div>
<!-- end header -->
<!-- start page -->
<div id="wrapper">
<div class="top">
<div id="page">
<div class="bgtop">
<div class="bgbtm">
<!-- start content -->
<div id="content">
Tasarımın Altına
Kod: </div>
<!-- end content -->
<!-- start sidebar -->
<div id="sidebar">
<ul>
<li>
<h2>Categories</h2>
<ul>
<li><a href="#">Aliquam liberonare</a></li>
<li><a href="#">Consectetuer adipiscing</a></li>
<li><a href="#">Metusin pellentesque</a></li>
<li><a href="#">Suspendisse maurisres</a></li>
<li><a href="#">Urnanet molestie semper</a></li>
<li><a href="#">Proin gravida porttitor</a></li>
</ul>
</li>
<li>
<h2>Blogroll</h2>
<ul>
<li><a href="#">Aliquam liberonare</a></li>
<li><a href="#">Consectetuer adipiscing</a></li>
<li><a href="#">Metusin pellentesque</a></li>
<li><a href="#">Suspendisse maurisres</a></li>
<li><a href="#">Urnanet molestie semper</a></li>
<li><a href="#">Proin gravida porttitor</a></li>
</ul>
</li>
<li>
<h2>Archives</h2>
<ul>
<li><a href="#">September</a> (23)</li>
<li><a href="#">August</a> (31)</li>
<li><a href="#">July</a> (31)</li>
<li><a href="#">June</a> (30)</li>
<li><a href="#">May</a> (31)</li>
<li><a href="#">April</a> (30)</li>
</ul>
</li>
</ul>
</div>
<!-- end sidebar -->
<div style="clear:both"> </div>
</div>
</div>
</div>
</div>
</div>
<div id="footer">
<p>©2007 All Rights Reserved • Template design by <a href="http://www.freecsstemplates.org/">Free CSS Templates</a></p>
</div>
Css Koduna
Kod: h1#title{display: none;}
h2#title span {display: none;}
div.header{display: none;}
li.nav_element{list-style-type: none;}
li.nav_element{display: none;}
body {
margin-top: 20px;
padding: 0;
background: #F5E5C5 url(http://www.freecsstemplates.org/templates/previews/applique/images/img01.jpg) repeat left top;
font-size: 11px;
text-align: justify;
color: #ABABAB;
}
body, th, td, input, textarea, select, option {
font-family: "Trebuchet MS", "Times New Roman", Arial, Times, serif;
}
h1, h2, h3 {
font-family: Georgia, "Times New Roman", Times, serif;
font-weight: normal;
color: #000000;
}
h1 {
letter-spacing: -2px;
font-size: 3em;
}
h2 {
letter-spacing: -1px;
font-size: 2em;
}
h3 {
font-size: 1em;
}
p, ul, ol {
line-height: 200%;
}
blockquote {
padding-left: 1em;
}
blockquote p, blockquote ul, blockquote ol {
line-height: normal;
font-style: italic;
}
a {
color: #CDCDCD;
}
a:hover {
color: #CDCDCD;
}
hr {
display: none;
}
#wrapper {
width: 800px;
margin: 0 auto;
padding: 0;
background: url(http://www.freecsstemplates.org/templates/previews/applique/images/img03.jpg) repeat-y left top;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
}
#wrapper .top {
background: url(http://www.freecsstemplates.org/templates/previews/applique/images/img02.jpg) no-repeat left top;
}
/* Header */
#header {
width: 800px;
height: 80px;
margin: 0 auto;
padding: 20px 0 0 0;
background: #FFB03B;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-top: 1px solid #000000;
color: #B64926;
}
#header h1, #header p {
margin: 0;
text-transform: lowercase;
font-family: Georgia, "Times New Roman", Times, serif;
}
#header h1 {
color: #000000;
font-size: 42px;
padding-left: 35px;
}
#header p {
padding: 0px 0 0 30px;
font-size: 12px;
font-weight: bold;
}
#header a {
text-decoration: none;
color: #F79F1A;
}
/* Page */
#page {
width: 800px;
margin: 0 auto;
margin-bottom: 15px;
}
/* Content */
#content {
float: right;
width: 505px;
margin: 0;
padding: 25px 25px 15px 20px;
}
.post {
padding: 0px 0 0 0;
}
.title {
border-left: 6px solid #2E2E2E;
padding: 0 20px 0 27px;
font-size: 24px;
}
.title a {
text-decoration: none;
color: #FFFFFF;
}
.pagetitle {
}
.byline {
margin: -25px 20px 0 33px;
color: #FFFFFF;
}
.meta {
text-align: left;
color: #5C1600;
padding: 10px 20px 10px 17px;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 12px;
background: #FFB03B;
border: 3px solid #000000;
}
.meta .more {
background: url(http://www.freecsstemplates.org/templates/previews/applique/images/img05.jpg) no-repeat left 50%;
padding-left: 10px;
}
.meta .comments {
background: url(http://www.freecsstemplates.org/templates/previews/applique/images/img05.jpg) no-repeat left 50%;
padding-left: 10px;
}
.meta a {
color: #000000;
}
.navigation {
}
.alignleft {
float: left;
}
.alignright {
float: right;
}
.posts {
margin: 0;
padding: 0;
list-style: none;
line-height: normal;
}
.posts li {
}
.posts h3 {
margin: 0;
font-weight: bold;
}
.posts p {
margin: 0;
line-height: normal;
}
.posts a {
}
.entry {
margin: 0;
padding-left: 35px;
color: #FFFFFF;
}
.last {
border: none;
}
/* Sidebar */
#sidebar {
float: left;
width: 250px;
margin-bottom: 10px;
padding: 40px 0 0 0px;
color: #5C1600;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar li {
margin: 0;
padding: 0;
}
#sidebar li ul {
margin: 0 0 20px 0;
padding: 0;
}
#sidebar li li {
margin: 0 0 0 30px;
padding: 0 0 0 10px;
background: url(http://www.freecsstemplates.org/templates/previews/applique/images/img05.jpg) no-repeat left 50%;
line-height: 25px;
}
#sidebar h2 {
width: 240px;
height: 54px;
margin: 0;
padding: 10px 0 0 10px;
font-size: 18px;
background: url(http://www.freecsstemplates.org/templates/previews/applique/images/img04.jpg) no-repeat left top;
color: #FFFFFF;
}
#sidebar a {
color: #000000;
}
#sidebar a:hover {
text-decoration: none;
}
/* Search */
#search input {
display: none;
}
#search input#s {
display: block;
width: 230px;
padding: 2px 5px;
border: 1px solid #3DD1FF;
background: #FFFFFF url(http://www.freecsstemplates.org/templates/previews/applique/images/img05.gif) repeat-x;
}
#search br {
display: none;
}
/* Calendar */
#calendar {
}
#calendar h2 {
margin-bottom: 15px;
}
#calendar table {
width: 80%;
margin: 0 auto;
text-align: center;
}
#calendar caption {
width: 100%;
text-align: center;
}
#next {
text-align: right;
}
#prev {
text-align: left;
}
/* Footer */
#footer {
width: 800px;
height: 60px;
min-height: 60px;
margin: 0 auto;
margin-bottom: 20px;
text-align: center;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #B64926;
}
#footer p {
padding: 20px 0;
}
#footer p a {
color: #5C1600;
}
|
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 23.05.2009, 08:39 (UTC) 23.05.2009, 08:39 (UTC)
Mesaj konusu: |
|
|
 Love tasarımı
Love tasarımı
Kod:
<style type="text/css">
<!--
body{background-image:url(-------ARKA PLAN URL---------);}
a.menu{background-image:url(-----BUTONLAR URL------);}
td{background-image:url(------İÇERİK BÖLÜMÜ ARKA PLAN-----);}
--></style> ______________  |
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 23.05.2009, 08:44 (UTC) 23.05.2009, 08:44 (UTC)
Mesaj konusu: |
|
|
Kod: <style type="text/css">
<!--
body{background-image:url(----ARKAPLAN URL-----);}
.Stil1{background-image:url(-------BAŞLIK RESMİ-------);}
a.menu{background-image:url(--------BUTON URL------);}
td{background-image:url(------İÇERİK ARKAPLAN--------);}
--></style> ______________  |
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 23.05.2009, 08:50 (UTC) 23.05.2009, 08:50 (UTC)
Mesaj konusu: simple tasarımı |
|
|
 simple tasarımı
simple tasarımı
Kod: <style type="text/css">
<!--
.menue{background-image:url(--------BUTON URL---------);}
TD{background-image:url(--------İÇERİK,BAŞLIK ARKAPLAN---------);}
--></style>
______________  |
|
|
↑
|
|
 |
-

ders-cafe
Bedava-Sitem Bağımlısı
Konum: YOLLARDA DEĞİL BİLGİDE YARIŞALIM!!!
|
 23.05.2009, 08:51 (UTC) 23.05.2009, 08:51 (UTC)
Mesaj konusu: |
|
|
tam kosunu verseniz css kodunu t.ü kodunu........... ______________   |
|
|
↑
|
|
 |
-

turkplanet
Bedava-Sitem Bağımlısı
|
 23.05.2009, 08:59 (UTC) 23.05.2009, 08:59 (UTC)
Mesaj konusu: |
|
|
ders-cafe yazmış: tam kosunu verseniz css kodunu t.ü kodunu...........
Bedava-sitem.com'un kendi sablonlarının tek tasarımın üzeri kodu var sen onu o şekilde yapıştır.Olacaktır...  ______________  |
|
|
↑
|
|
 |
-

kutahyamm43
Bedava-Sitem Bağımlısı
|
 23.05.2009, 09:30 (UTC) 23.05.2009, 09:30 (UTC)
Mesaj konusu: bs |
|
|
@turkplanet
Paylaşımın için teşekkürler  |
|
|
↑
|
|
 |
|