| Yazar |
Mesaj |
-

magix-oyun
Aktif Üye
|
 14.02.2009, 14:02 (UTC) 14.02.2009, 14:02 (UTC)
Mesaj konusu: Renk Kodu Alma |
|
|
Kod: <!--- KAYNAK: http://www.gezginler.net --->
<form action="" method="get" name="form">
<div align="center">
<table border="0" cellspacing="1" cellpadding="2" bgcolor ="#000000">
<tr height ="15">
<td bgcolor ="#000000" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#000000'"></td>
<td bgcolor ="#000033" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#000033'"></td>
<td bgcolor ="#000066" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#000066'"></td>
<td bgcolor ="#000099" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#000099'"></td>
<td bgcolor ="#0000cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#0000cc'"></td>
<td bgcolor ="#0000ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#0000ff'"></td>
<td bgcolor ="#003300" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#003300'"></td>
<td bgcolor ="#003333" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#003333'"></td>
<td bgcolor ="#003366" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#003366'"></td>
<td bgcolor ="#003399" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#003399'"></td>
<td bgcolor ="#0033cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#0033cc'"></td>
<td bgcolor ="#0033ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#0033ff'"></td>
<td bgcolor ="#006600" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#006600'"></td>
<td bgcolor ="#006633" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#006633'"></td>
<td bgcolor ="#006666" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#006666'"></td>
<td bgcolor ="#006699" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#006699'"></td>
<td bgcolor ="#0066cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#0066cc'"></td>
<td bgcolor ="#0066ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#0066ff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#009900" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#009900'"></td>
<td bgcolor ="#009933" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#009933'"></td>
<td bgcolor ="#009966" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#009966'"></td>
<td bgcolor ="#009999" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#009999'"></td>
<td bgcolor ="#0099cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#0099cc'"></td>
<td bgcolor ="#0099ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#0099ff'"></td>
<td bgcolor ="#00cc00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00cc00'"></td>
<td bgcolor ="#00cc33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00cc33'"></td>
<td bgcolor ="#00cc66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00cc66'"></td>
<td bgcolor ="#00cc99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00cc99'"></td>
<td bgcolor ="#00cccc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00cccc'"></td>
<td bgcolor ="#00ccff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00ccff'"></td>
<td bgcolor ="#00ff00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00ff00'"></td>
<td bgcolor ="#00ff33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00ff33'"></td>
<td bgcolor ="#00ff66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00ff66'"></td>
<td bgcolor ="#00ff99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00ff99'"></td>
<td bgcolor ="#00ffcc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00ffcc'"></td>
<td bgcolor ="#00ffff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#00ffff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#330000" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#330000'"></td>
<td bgcolor ="#330033" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#330033'"></td>
<td bgcolor ="#330066" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#330066'"></td>
<td bgcolor ="#330099" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#330099'"></td>
<td bgcolor ="#3300cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#3300cc'"></td>
<td bgcolor ="#3300ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#3300ff'"></td>
<td bgcolor ="#333300" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#333300'"></td>
<td bgcolor ="#333333" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#333333'"></td>
<td bgcolor ="#333366" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#333366'"></td>
<td bgcolor ="#333399" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#333399'"></td>
<td bgcolor ="#3333cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#3333cc'"></td>
<td bgcolor ="#3333ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#3333ff'"></td>
<td bgcolor ="#336600" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#336600'"></td>
<td bgcolor ="#336633" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#336633'"></td>
<td bgcolor ="#336666" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#336666'"></td>
<td bgcolor ="#336699" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#336699'"></td>
<td bgcolor ="#3366cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#3366cc'"></td>
<td bgcolor ="#3366ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#3366ff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#339900" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#339900'"></td>
<td bgcolor ="#339933" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#339933'"></td>
<td bgcolor ="#339966" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#339966'"></td>
<td bgcolor ="#339999" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#339999'"></td>
<td bgcolor ="#3399cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#3399cc'"></td>
<td bgcolor ="#3399ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#3399ff'"></td>
<td bgcolor ="#33cc00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33cc00'"></td>
<td bgcolor ="#33cc33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33cc33'"></td>
<td bgcolor ="#33cc66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33cc66'"></td>
<td bgcolor ="#33cc99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33cc99'"></td>
<td bgcolor ="#33cccc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33cccc'"></td>
<td bgcolor ="#33ccff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33ccff'"></td>
<td bgcolor ="#33ff00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33ff00'"></td>
<td bgcolor ="#33ff33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33ff33'"></td>
<td bgcolor ="#33ff66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33ff66'"></td>
<td bgcolor ="#33ff99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33ff99'"></td>
<td bgcolor ="#33ffcc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33ffcc'"></td>
<td bgcolor ="#33ffff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#33ffff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#660000" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#660000'"></td>
<td bgcolor ="#660033" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#660033'"></td>
<td bgcolor ="#660066" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#660066'"></td>
<td bgcolor ="#660099" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#660099'"></td>
<td bgcolor ="#6600cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#6600cc'"></td>
<td bgcolor ="#6600ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#6600ff'"></td>
<td bgcolor ="#663300" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#663300'"></td>
<td bgcolor ="#663333" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#663333'"></td>
<td bgcolor ="#663366" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#663366'"></td>
<td bgcolor ="#663399" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#663399'"></td>
<td bgcolor ="#6633cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#6633cc'"></td>
<td bgcolor ="#6633ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#6633ff'"></td>
<td bgcolor ="#666600" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#666600'"></td>
<td bgcolor ="#666633" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#666633'"></td>
<td bgcolor ="#666666" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#666666'"></td>
<td bgcolor ="#666699" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#666699'"></td>
<td bgcolor ="#6666cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#6666cc'"></td>
<td bgcolor ="#6666ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#6666ff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#669900" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#669900'"></td>
<td bgcolor ="#669933" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#669933'"></td>
<td bgcolor ="#669966" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#669966'"></td>
<td bgcolor ="#669999" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#669999'"></td>
<td bgcolor ="#6699cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#6699cc'"></td>
<td bgcolor ="#6699ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#6699ff'"></td>
<td bgcolor ="#66cc00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66cc00'"></td>
<td bgcolor ="#66cc33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66cc33'"></td>
<td bgcolor ="#66cc66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66cc66'"></td>
<td bgcolor ="#66cc99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66cc99'"></td>
<td bgcolor ="#66cccc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66cccc'"></td>
<td bgcolor ="#66ccff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66ccff'"></td>
<td bgcolor ="#66ff00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66ff00'"></td>
<td bgcolor ="#66ff33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66ff33'"></td>
<td bgcolor ="#66ff66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66ff66'"></td>
<td bgcolor ="#66ff99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66ff99'"></td>
<td bgcolor ="#66ffcc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66ffcc'"></td>
<td bgcolor ="#66ffff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#66ffff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#990000" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#990000'"></td>
<td bgcolor ="#990033" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#990033'"></td>
<td bgcolor ="#990066" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#990066'"></td>
<td bgcolor ="#990099" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#990099'"></td>
<td bgcolor ="#9900cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#9900cc'"></td>
<td bgcolor ="#9900ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#9900ff'"></td>
<td bgcolor ="#993300" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#993300'"></td>
<td bgcolor ="#993333" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#993333'"></td>
<td bgcolor ="#993366" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#993366'"></td>
<td bgcolor ="#993399" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#993399'"></td>
<td bgcolor ="#9933cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#9933cc'"></td>
<td bgcolor ="#9933ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#9933ff'"></td>
<td bgcolor ="#996600" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#996600'"></td>
<td bgcolor ="#996633" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#996633'"></td>
<td bgcolor ="#996666" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#996666'"></td>
<td bgcolor ="#996699" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#996699'"></td>
<td bgcolor ="#9966cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#9966cc'"></td>
<td bgcolor ="#9966ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#9966ff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#999900" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#999900'"></td>
<td bgcolor ="#999933" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#999933'"></td>
<td bgcolor ="#999966" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#999966'"></td>
<td bgcolor ="#999999" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#999999'"></td>
<td bgcolor ="#9999cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#9999cc'"></td>
<td bgcolor ="#9999ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#9999ff'"></td>
<td bgcolor ="#99cc00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99cc00'"></td>
<td bgcolor ="#99cc33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99cc33'"></td>
<td bgcolor ="#99cc66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99cc66'"></td>
<td bgcolor ="#99cc99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99cc99'"></td>
<td bgcolor ="#99cccc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99cccc'"></td>
<td bgcolor ="#99ccff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99ccff'"></td>
<td bgcolor ="#99ff00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99ff00'"></td>
<td bgcolor ="#99ff33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99ff33'"></td>
<td bgcolor ="#99ff66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99ff66'"></td>
<td bgcolor ="#99ff99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99ff99'"></td>
<td bgcolor ="#99ffcc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99ffcc'"></td>
<td bgcolor ="#99ffff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#99ffff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#cc0000" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc0000'"></td>
<td bgcolor ="#cc0033" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc0033'"></td>
<td bgcolor ="#cc0066" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc0066'"></td>
<td bgcolor ="#cc0099" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc0099'"></td>
<td bgcolor ="#cc00cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc00cc'"></td>
<td bgcolor ="#cc00ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc00ff'"></td>
<td bgcolor ="#cc3300" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc3300'"></td>
<td bgcolor ="#cc3333" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc3333'"></td>
<td bgcolor ="#cc3366" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc3366'"></td>
<td bgcolor ="#cc3399" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc3399'"></td>
<td bgcolor ="#cc33cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc33cc'"></td>
<td bgcolor ="#cc33ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc33ff'"></td>
<td bgcolor ="#cc6600" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc6600'"></td>
<td bgcolor ="#cc6633" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc6633'"></td>
<td bgcolor ="#cc6666" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc6666'"></td>
<td bgcolor ="#cc6699" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc6699'"></td>
<td bgcolor ="#cc66cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc66cc'"></td>
<td bgcolor ="#cc66ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc66ff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#cc9900" width ="10" "cursor: hand"
onclick ="form.temizle.value='#cc9900'"></td>
<td bgcolor ="#cc9933" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc9933'"></td>
<td bgcolor ="#cc9966" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc9966'"></td>
<td bgcolor ="#cc9999" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc9999'"></td>
<td bgcolor ="#cc99cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc99cc'"></td>
<td bgcolor ="#cc99ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cc99ff'"></td>
<td bgcolor ="#cccc00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cccc00'"></td>
<td bgcolor ="#cccc33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cccc33'"></td>
<td bgcolor ="#cccc66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cccc66'"></td>
<td bgcolor ="#cccc99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cccc99'"></td>
<td bgcolor ="#cccccc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#cccccc'"></td>
<td bgcolor ="#ccccff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ccccff'"></td>
<td bgcolor ="#ccff00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ccff00'"></td>
<td bgcolor ="#ccff33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ccff33'"></td>
<td bgcolor ="#ccff66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ccff66'"></td>
<td bgcolor ="#ccff99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ccff99'"></td>
<td bgcolor ="#ccffcc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ccffcc'"></td>
<td bgcolor ="#ccffff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ccffff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#ff0000" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff0000'"></td>
<td bgcolor ="#ff0033" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff0033'"></td>
<td bgcolor ="#ff0066" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff0066'"></td>
<td bgcolor ="#ff0099" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff0099'"></td>
<td bgcolor ="#ff00cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff00cc'"></td>
<td bgcolor ="#ff00ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff00ff'"></td>
<td bgcolor ="#ff3300" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff3300'"></td>
<td bgcolor ="#ff3333" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff3333'"></td>
<td bgcolor ="#ff3366" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff3366'"></td>
<td bgcolor ="#ff3399" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff3399'"></td>
<td bgcolor ="#ff33cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff33cc'"></td>
<td bgcolor ="#ff33ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff33ff'"></td>
<td bgcolor ="#ff6600" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff6600'"></td>
<td bgcolor ="#ff6633" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff6633'"></td>
<td bgcolor ="#ff6666" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff6666'"></td>
<td bgcolor ="#ff6699" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff6699'"></td>
<td bgcolor ="#ff66cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff66cc'"></td>
<td bgcolor ="#ff66ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff66ff'"></td>
</tr>
<tr height ="15">
<td bgcolor ="#ff9900" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff9900'"></td>
<td bgcolor ="#ff9933" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff9933'"></td>
<td bgcolor ="#ff9966" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff9966'"></td>
<td bgcolor ="#ff9999" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff9999'"></td>
<td bgcolor ="#ff99cc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff99cc'"></td>
<td bgcolor ="#ff99ff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ff99ff'"></td>
<td bgcolor ="#ffcc00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffcc00'"></td>
<td bgcolor ="#ffcc33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffcc33'"></td>
<td bgcolor ="#ffcc66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffcc66'"></td>
<td bgcolor ="#ffcc99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffcc99'"></td>
<td bgcolor ="#ffcccc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffcccc'"></td>
<td bgcolor ="#ffccff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffccff'"></td>
<td bgcolor ="#ffff00" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffff00'"></td>
<td bgcolor ="#ffff33" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffff33'"></td>
<td bgcolor ="#ffff66" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffff66'"></td>
<td bgcolor ="#ffff99" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffff99'"></td>
<td bgcolor ="#ffffcc" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffffcc'"></td>
<td bgcolor ="#ffffff" width ="10" style = "cursor: hand"
onclick ="form.temizle.value='#ffffff'"></td>
</tr>
</table>
<br>
<font color="#000060"><strong>Renk kodu:</strong></font> <input style="background-color:#66cccc;" type="text" name="temizle" size="7">
<input style="background-color:#000066; color=white;" type="submit" value="Temizle"></div>
</form>
<!--- KAYNAK: http://www.gezginler.net ---> ______________  |
|
|
↑
|
|
 |
-

magix-oyun
Aktif Üye
|
 14.02.2009, 14:08 (UTC) 14.02.2009, 14:08 (UTC)
Mesaj konusu: Tabloya Arka Plan Resmi |
|
|
Mesela Bi kOD Siteniz Varsa Kodları Paylaştığınız Kutların İçine Bu Kod Sayesinde Resim Koyabilirsiniz !!
Kod: <style type="text/css">
textarea{
background-image:url(http://www2.picfront.org/picture/o6rJYp0RRTF/img/1.gif);
color:ff0000;
} </style><!-- Original: David Sosnowski Web Site: http://www.codefoot.com --><center>
<form name="The">
<textarea rows="4" cols="74" name="Code">
</textarea>
</form>
</center><!--- KAYNAK: http://www.magix-oyun.tr.gg---> ______________  |
|
|
↑
|
|
 |
-

ibecikk
Acemi Üye
|
 14.02.2009, 18:31 (UTC) 14.02.2009, 18:31 (UTC)
Mesaj konusu: |
|
|
KARDESLER BANA SU USTTEKI SITE ISMI NASIL KAYDIRILIOR ONUN KODU LAZIM BULANA +REP
______________
[IMG]http://profile.webme.com/profile/i/ibecikk/big.png?8a70532ff5908934db202a3c39f9d347[/IMG] |
|
|
↑
|
|
 |
-

comeonmysite
Bedava-Sitem Bağımlısı
|
 15.02.2009, 12:23 (UTC) 15.02.2009, 12:23 (UTC)
Mesaj konusu: |
|
|
Sitene kaç dakika önce hangi ülke ve şehirden girilmiş gösteren sayaç kodu tek kötü yanı ingilizce:) Kod: <a href="http://feedjit.com/ir1/4d37a5e6454302b6/"><img src="http://feedjit.com/b/4d37a5e6454302b6.png" alt="" ISMAP /></a> ______________  Ve Uzun Zamandan Sonra Geri Döndüm!
Ve Uzun Zamandan Sonra Geri Döndüm! |
|
|
↑
|
|
 |
-

siyahel
Acemi Üye
|
 15.02.2009, 12:35 (UTC) 15.02.2009, 12:35 (UTC)
Mesaj konusu: TC KİMLİKNO SORGULAMA |
|
|
Kod: <div align="left"><iframe height="400" width="100%" name="tckimlik" style="" src="http://tckimlik.nvi.gov.tr/Web/QueryIdentityNumber.aspx" target="_blank">
</iframe></div>
<embed src="http://widget.bigoo.ws/generators/banner-maker/show.swf?baseURL=http://widget.bigoo.ws/generators/banner-maker/&clickURL=http://www.bigoo.ws/&clickLABEL=bigoo.ws&url=http://www.siyahel.tr.gg/&txt=www%2Esiyahel%2Etr%2Egg&card=http://widget.bigoo.ws/generators/banner-maker//banner_images/3d/10.jpg&tc=16711680&sc=16777215&font=http://widget.bigoo.ws/generators/banner-maker/fonts/plainn_lib2.swf&tr=0&ts=76&tx=0&ty=0&glitter=0&rounded=0&bevel=1&sepia=0&theme=http://widget.bigoo.ws/generators/banner-maker/themes/stars.swf&theme_al=0" quality="high" bgcolor="#ffffff" width="468" height="60" name="show" align="middle" allowScriptAccess="always" wmode="transparent" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"/> |
|
|
↑
|
|
 |
-

korkukapisi
Uzman Üye
|
 15.02.2009, 13:46 (UTC) 15.02.2009, 13:46 (UTC)
Mesaj konusu: |
|
|
|
|
|
↑
|
|
 |
-

specoyun
Bedava-Sitem Bağımlısı
|
 15.02.2009, 17:08 (UTC) 15.02.2009, 17:08 (UTC)
Mesaj konusu: |
|
|
oyunları sayfanıza eklıyınce sadece oyunun gozukmesı ıcın oyunun utune tıklayın sadece oyun gozuksun!!!!!
(kod butonuna basmıyorum cunku teker teker ayırmak  uğraşmıyım  )
aleks bisiklet
<iframe name="" src="http://specoyun.tr.gg/Aleks-Bisiklet.htm" frameborder="0" width="600" scrolling="no" height="450"></iframe>
busha ayakkabı fırlat
<iframe name="" src="http://specoyun.tr.gg/Busha-Ayakkabi-atma.htm" frameborder="0" width="600" scrolling="no" height="450"></iframe>
Recap ivedik ve Sibel
<iframe name="" src="http://specoyun.tr.gg/Recep-Ivedik-ve-Sibel.htm" frameborder="0" width="600" scrolling="no" height="450"></iframe>
Firaman 2
<iframe name="" src="http://specoyun.tr.gg/Fireman-2.htm" frameborder="0" width="600" scrolling="no" height="450"></iframe>
Gs-Fb Derbisi
<iframe name="" src="http://specoyun.tr.gg/Gs-Fb-derbisi.htm" frameborder="0" width="600" scrolling="no" height="450"></iframe>
FMX motor 2
<iframe name="" src="http://specoyun.tr.gg/FMX-Motor-2.htm" frameborder="0" width="600" scrolling="no" height="450"></iframe>
Mini Truck
<iframe name="" src="http://specoyun.tr.gg/Mini-Truck.htm" frameborder="0" width="600" scrolling="no" height="450"></iframe>
Truck Ayda
<iframe name="" src="http://specoyun.tr.gg/Truck-Ayda.htm" frameborder="0" width="600" scrolling="no" height="450"></iframe>
barbie mariposa
<iframe name="" src="http://specoyun.tr.gg/Barbie-Mariposa.htm" frameborder="0" width="600" scrolling="no" height="450"></iframe> ______________ @sonsahne: tr.gg harici site reklamı yasaktır. |
|
|
↑
|
|
 |
-

korkukapisi
Uzman Üye
|
 15.02.2009, 17:18 (UTC) 15.02.2009, 17:18 (UTC)
Mesaj konusu: |
|
|
code butonuna basınız lütfen ______________ 


|
|
|
↑
|
|
 |
-

specoyun
Bedava-Sitem Bağımlısı
|
 16.02.2009, 22:39 (UTC) 16.02.2009, 22:39 (UTC)
Mesaj konusu: |
|
|
korkukapisi yazmış: code butonuna basınız lütfen
yukarda bişi dedim onu okumadan cvp verme sırf yorum yapmak ıcın yorum yazma  ______________ @sonsahne: tr.gg harici site reklamı yasaktır. |
|
|
↑
|
|
 |
-

incilerdenbirdemet
Aktif Üye
|
 17.02.2009, 11:05 (UTC) 17.02.2009, 11:05 (UTC)
Mesaj konusu: |
|
|
arayıp da işte buradaymış diyip sevineceğimiz bu tür kodları paylaştığınız için teşekkürler |
|
|
↑
|
|
 |
-

siyahel
Acemi Üye
|
 17.02.2009, 13:23 (UTC) 17.02.2009, 13:23 (UTC)
Mesaj konusu: ARKADŞLAR RADYO KODU |
|
|
Kod: <center><object id="Player4" height="100" width="550" classid="clsid:6BF52A52-394A-11d3-B153-00C04F79FAA6">
<param NAME="URL" VALUE="Http://irc.MasaLSohbet.Com:6131/">
<param NAME="rate" VALUE="1">
<param NAME="balance" VALUE="0">
<param NAME="currentPosition" VALUE="90.8998164">
<param NAME="defaultFrame" VALUE>
<param NAME="playCount" VALUE="100">
<param NAME="autoStart" VALUE="-1">
<param NAME="currentMarker" VALUE="0">
<param NAME="invokeURLs" VALUE="-1">
<param NAME="baseURL" VALUE>
<param NAME="volume" VALUE="100">
<param NAME="mute" VALUE="0">
<param NAME="uiMode" VALUE="full">
<param NAME="stretchToFit" VALUE="0">
<param NAME="windowlessVideo" VALUE="0">
<param NAME="enabled" VALUE="-1">
<param NAME="enableContextMenu" VALUE="-1">
<param NAME="fullScreen" VALUE="0">
<param NAME="SAMIStyle" VALUE>
<param NAME="SAMILang" VALUE>
<param NAME="SAMIFilename" VALUE>
<param NAME="captioningID" VALUE>
<param NAME="enableErrorDialogs" VALUE="0">
<param NAME="_cx" VALUE="5530">
<param NAME="_cy" VALUE="4075">
</object>
<br>
</i></font>
 |
|
|
↑
|
|
 |
-

magix-oyun
Aktif Üye
|
 17.02.2009, 15:44 (UTC) 17.02.2009, 15:44 (UTC)
Mesaj konusu: |
|
|
Arkadaşlar Süper Bir Menüü Yapacağınız Bir Kod Sitenzde Deneyin Sonra İçindeki Yazıları VE Linkeleri Kendinize Göre Düzenleyiniz !
İyi Eğlenceler !
İşte Kod ;
Kod:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml2/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<script type="text/javascript" src="jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="ddaccordion.js">
/***********************************************
* Accordion Content script- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Visit http://www.dynamicDrive.com for hundreds of DHTML scripts
* This notice must stay intact for legal use
***********************************************/
</script>
<script type="text/javascript">
ddaccordion.init({
headerclass: "headerbar", //Shared CSS class name of headers group
contentclass: "submenu", //Shared CSS class name of contents group
revealtype: "mouseover", //Reveal content when user clicks or onmouseover the header? Valid value: "click" or "mouseover
mouseoverdelay: 200, //if revealtype="mouseover", set delay in milliseconds before header expands onMouseover
collapseprev: true, //Collapse previous content (so only one open at any time)? true/false
defaultexpanded: [0], //index of content(s) open by default [index1, index2, etc] [] denotes no content
onemustopen: true, //Specify whether at least one header should be open always (so never all headers closed)
animatedefault: false, //Should contents open by default be animated into view?
persiststate: true, //persist state of opened contents within browser session?
toggleclass: ["", "selected"], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"]
togglehtml: ["", "", ""], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs)
animatespeed: "normal", //speed of animation: integer in milliseconds (ie: 200), or keywords "fast", "normal", or "slow"
oninit:function(headers, expandedindices){ //custom code to run when headers have initalized
//do nothing
},
onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
//do nothing
}
})
</script>
<style type="text/css">
.urbangreymenu{
width: 190px; /*width of menu*/
}
.urbangreymenu .headerbar{
font: bold 13px Verdana;
color: white;
background: #606060 url(arrowstop.gif) no-repeat 8px 6px; /*last 2 values are the x and y coordinates of bullet image*/
margin-bottom: 0; /*bottom spacing between header and rest of content*/
text-transform: uppercase;
padding: 7px 0 7px 31px; /*31px is left indentation of header text*/
}
.urbangreymenu .headerbar a{
text-decoration: none;
color: white;
display: block;
}
.urbangreymenu ul{
list-style-type: none;
margin: 0;
padding: 0;
margin-bottom: 0; /*bottom spacing between each UL and rest of content*/
}
.urbangreymenu ul li{
padding-bottom: 2px; /*bottom spacing between menu items*/
}
.urbangreymenu ul li a{
font: normal 12px Arial;
color: black;
background: #E9E9E9;
display: block;
padding: 5px 0;
line-height: 17px;
padding-left: 8px; /*link text is indented 8px*/
text-decoration: none;
}
.urbangreymenu ul li a:visited{
color: black;
}
.urbangreymenu ul li a:hover{ /*hover state CSS*/
color: white;
background: black;
}
</style>
<body>
<div class="urbangreymenu">
<h3 class="headerbar"><a href="http://www.dynamicdrive.com/style/">CSS Library</a></h3>
<ul class="submenu">
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C1/">Horizontal CSS Menus</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C2/">Vertical CSS Menus</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C4/">Image CSS</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C6/">Form CSS</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C5/">DIVs and containers</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C7/">Links & Buttons</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C8/">Other</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/all/">Browse All</a></li>
</ul>
<h3 class="headerbar"><a href="http://www.javascriptkit.com">JavaScript Kit</a></h3>
<ul class="submenu">
<li><a href="http://www.javascriptkit.com/cutpastejava.shtml" >Free JavaScripts</a></li>
<li><a href="http://www.javascriptkit.com/javatutors/">JavaScript tutorials</a></li>
<li><a href="http://www.javascriptkit.com/jsref/">JavaScript Reference</a></li>
<li><a href="http://www.javascriptkit.com/dhtmltutors/">DHTML & CSS</a></li>
<li><a href="http://www.javascriptkit.com/howto/">Web Design</a></li>
<li><a href="http://www.javascriptkit.com/java/">Free Java Applets</a></li>
</ul>
</div>
</body>
</html> ______________  |
|
|
↑
|
|
 |
-

magix-oyun
Aktif Üye
|
 17.02.2009, 15:47 (UTC) 17.02.2009, 15:47 (UTC)
Mesaj konusu: |
|
|
İşte Buda Daha Deminki Kodun Önizlemesi
 ______________  |
|
|
↑
|
|
 |
-

magix-oyun
Aktif Üye
|
 17.02.2009, 15:48 (UTC) 17.02.2009, 15:48 (UTC)
Mesaj konusu: |
|
|
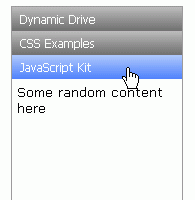
İşte Bir Tane Menü Daha
Önizleme;

Kod;
Kod: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml2/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<script type="text/javascript" src="jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="ddaccordion.js">
/***********************************************
* Accordion Content script- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Visit http://www.dynamicDrive.com for hundreds of DHTML scripts
* This notice must stay intact for legal use
***********************************************/
</script>
<script type="text/javascript">
ddaccordion.init({
headerclass: "expandable", //Shared CSS class name of headers group that are expandable
contentclass: "categoryitems", //Shared CSS class name of contents group
revealtype: "click", //Reveal content when user clicks or onmouseover the header? Valid value: "click" or "mouseover
mouseoverdelay: 200, //if revealtype="mouseover", set delay in milliseconds before header expands onMouseover
collapseprev: true, //Collapse previous content (so only one open at any time)? true/false
defaultexpanded: [0], //index of content(s) open by default [index1, index2, etc]. [] denotes no content
onemustopen: false, //Specify whether at least one header should be open always (so never all headers closed)
animatedefault: false, //Should contents open by default be animated into view?
persiststate: true, //persist state of opened contents within browser session?
toggleclass: ["", "openheader"], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"]
togglehtml: ["prefix", "", ""], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs)
animatespeed: "fast", //speed of animation: integer in milliseconds (ie: 200), or keywords "fast", "normal", or "slow"
oninit:function(headers, expandedindices){ //custom code to run when headers have initalized
//do nothing
},
onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
//do nothing
}
})
</script>
<style type="text/css">
.arrowlistmenu{
width: 180px; /*width of accordion menu*/
}
.arrowlistmenu .menuheader{ /*CSS class for menu headers in general (expanding or not!)*/
font: bold 14px Arial;
color: white;
background: black url(titlebar.png) repeat-x center left;
margin-bottom: 10px; /*bottom spacing between header and rest of content*/
text-transform: uppercase;
padding: 4px 0 4px 10px; /*header text is indented 10px*/
cursor: hand;
cursor: pointer;
}
.arrowlistmenu .openheader{ /*CSS class to apply to expandable header when it's expanded*/
background-image: url(titlebar-active.png);
}
.arrowlistmenu ul{ /*CSS for UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
margin-bottom: 8px; /*bottom spacing between each UL and rest of content*/
}
.arrowlistmenu ul li{
padding-bottom: 2px; /*bottom spacing between menu items*/
}
.arrowlistmenu ul li a{
color: #A70303;
background: url(arrowbullet.png) no-repeat center left; /*custom bullet list image*/
display: block;
padding: 2px 0;
padding-left: 19px; /*link text is indented 19px*/
text-decoration: none;
font-weight: bold;
border-bottom: 1px solid #dadada;
font-size: 90%;
}
.arrowlistmenu ul li a:visited{
color: #A70303;
}
.arrowlistmenu ul li a:hover{ /*hover state CSS*/
color: #A70303;
background-color: #F3F3F3;
}
</style>
</head>
<body>
<div class="arrowlistmenu">
<h3 class="menuheader expandable">CSS Library</h3>
<ul class="categoryitems">
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C1/">Horizontal CSS Menus</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C2/">Vertical CSS Menus</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C4/">Image CSS</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C6/">Form CSS</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C5/">DIVs and containers</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C7/">Links & Buttons</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/category/C8/">Other</a></li>
<li><a href="http://www.dynamicdrive.com/style/csslibrary/all/">Browse All</a></li>
</ul>
<h3 class="menuheader expandable">CSS Drive</h3>
<ul class="categoryitems">
<li><a href="http://www.cssdrive.com">CSS Gallery</a></li>
<li><a href="http://www.cssdrive.com/index.php/menudesigns/">Menu Gallery</a></li>
<li><a href="http://www.cssdrive.com/index.php/news/">Web Design News</a></li>
<li><a href="http://www.cssdrive.com/index.php/examples/">CSS Examples</a></li>
<li><a href="http://www.cssdrive.com/index.php/main/csscompressor/">CSS Compressor</a></li>
<li><a href="http://www.dynamicdrive.com/forums/forumdisplay.php?f=6">CSS Forums</a></li>
</ul>
<h3 class="menuheader expandable">JavaScript Kit</h3>
<ul class="categoryitems">
<li><a href="http://www.javascriptkit.com/cutpastejava.shtml" >Free JavaScripts</a></li>
<li><a href="http://www.javascriptkit.com/javatutors/">JavaScript tutorials</a></li>
<li><a href="http://www.javascriptkit.com/jsref/">JavaScript Reference</a></li>
<li><a href="http://www.javascriptkit.com/domref/">DOM Reference</a></li>
<li><a href="http://www.javascriptkit.com/dhtmltutors/">DHTML & CSS</a></li>
</ul>
<h3 class="menuheader" style="cursor: default">FeedBack</h3>
<div>
Regular contents here. Header does not expand or contact.
</div>
</div>
<p>Assuming the current page is named "current.htm", the below links when navigated to expands a particular header on that page:</p>
<p>
- <a href="current.htm?expandable=0">Expand 1st header within "expandable" header group</a><br />
- <a href="current.htm?expandable=2">Expand 3rd header within "expandable" header group</a><br />
</p>
<p>Helpful links: </p>
<p>
- <a href="http://www.dynamicdrive.com/dynamicindex17/ddaccordion_suppliment.htm">Adding arbitrary links hat expand/ collapse the contents</a><br />
- <a href="http://www.dynamicdrive.com/dynamicindex17/ddaccordion_suppliment2.htm">Taking advantage of the oninit() and onopenclose() event handlers</a><br />
</p>
</body>
</html> ______________  |
|
|
↑
|
|
 |
-

magix-oyun
Aktif Üye
|
 17.02.2009, 15:50 (UTC) 17.02.2009, 15:50 (UTC)
Mesaj konusu: |
|
|
Bitmedi 1 Tane Daha ;
Önizleme;

Kod;
Kod: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml2/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<script type="text/javascript" src="jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="ddaccordion.js">
/***********************************************
* Accordion Content script- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Visit http://www.dynamicDrive.com for hundreds of DHTML scripts
* This notice must stay intact for legal use
***********************************************/
</script>
<script type="text/javascript">
ddaccordion.init({
headerclass: "silverheader", //Shared CSS class name of headers group
contentclass: "submenu", //Shared CSS class name of contents group
revealtype: "mouseover", //Reveal content when user clicks or onmouseover the header? Valid value: "click" or "mouseover
mouseoverdelay: 200, //if revealtype="mouseover", set delay in milliseconds before header expands onMouseover
collapseprev: true, //Collapse previous content (so only one open at any time)? true/false
defaultexpanded: [0], //index of content(s) open by default [index1, index2, etc] [] denotes no content
onemustopen: true, //Specify whether at least one header should be open always (so never all headers closed)
animatedefault: false, //Should contents open by default be animated into view?
persiststate: true, //persist state of opened contents within browser session?
toggleclass: ["", "selected"], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"]
togglehtml: ["", "", ""], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs)
animatespeed: "fast", //speed of animation: integer in milliseconds (ie: 200), or keywords "fast", "normal", or "slow"
oninit:function(headers, expandedindices){ //custom code to run when headers have initalized
//do nothing
},
onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
//do nothing
}
})
</script>
<style type="text/css">
.applemenu{
margin: 5px 0;
padding: 0;
width: 170px; /*width of menu*/
border: 1px solid #9A9A9A;
}
.applemenu div.silverheader a{
background: black url(silvergradient.gif) repeat-x center left;
font: normal 12px Tahoma, "Lucida Grande", "Trebuchet MS", Helvetica, sans-serif;
color: white;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 5px 0;
padding-left: 8px;
text-decoration: none;
}
.applemenu div.silverheader a:visited, .applemenu div.silverheader a:active{
color: white;
}
.applemenu div.selected a, .applemenu div.silverheader a:hover{
background-image: url(silvergradientover.gif);
color: white;
}
.applemenu div.submenu{ /*DIV that contains each sub menu*/
background: white;
padding: 5px;
height: 300px; /*Height that applies to all sub menu DIVs. A good idea when headers are toggled via "mouseover" instead of "click"*/
}
</style>
</head>
<body>
<div class="applemenu">
<div class="silverheader"><a href="http://www.dynamicdrive.com">Dynamic Drive</a></div>
<div class="submenu">
Some random content here<br />
</div>
<div class="silverheader"><a href="http://www.dynamicdrive.com/style/" >CSS Examples</a></div>
<div class="submenu">
Some random content here<br />
</div>
<div class="silverheader"><a href="http://www.javascriptkit.com">JavaScript Kit</a></div>
<div class="submenu">
Some random content here<br />
</div>
<div class="silverheader"><a href="http://www.cssdrive.com">CSS Drive</a></div>
<div class="submenu">
Some random content here<br />
<img src="http://i27.tinypic.com/sy7295.gif" />
</div>
<div class="silverheader"><a href="http://www.codingforums.com">Coding Forums</a></div>
<div class="submenu">
Some random content here<br />
</div>
</div>
<p>Assuming the current page is named "current.htm", the below links when navigated to expands a particular header on that page:</p>
<p>
- <a href="current.htm?silverheader=0">Expand 1st header within "submenuheader" header group</a><br />
</p>
<p>Helpful links: </p>
<p>
- <a href="http://www.dynamicdrive.com/dynamicindex17/ddaccordion_suppliment.htm">Adding arbitrary links hat expand/ collapse the contents</a><br />
- <a href="http://www.dynamicdrive.com/dynamicindex17/ddaccordion_suppliment2.htm">Taking advantage of the oninit() and onopenclose() event handlers</a><br />
</p>
</body>
</html> ______________  |
|
|
↑
|
|
 |
|