| Yazar |
Mesaj |
-

isacotur
Uzman Üye
Konum: ANKARA
|
 28.11.2016, 03:31 (UTC) 28.11.2016, 03:31 (UTC)
Mesaj konusu: Mobil Uyumlu Tema Yapacak var mı? |
|
|
Arkadaşlar sitemin son zamanlarda mobilden girenlerde artış olduğu için mobil uyumlu tema düşünüyorum
Bedava sitemde Mobil Tasarımı aktifleştirdim. Bunun haricinde tema için bir kodlama mı gerekiyor.Bu kodlarda bilgim olmadığı için soruyorum.Korka korka zar zor mobil temada renkleri falan seçtim.Destek verebilecek olan var mı.? Yoksa bu şekilde olması da yeterli mi?
______________
|
|
|
↑
|
|
 |
-

isacotur
Uzman Üye
Konum: ANKARA
|
 28.11.2016, 03:37 (UTC) 28.11.2016, 03:37 (UTC)
Mesaj konusu: |
|
|
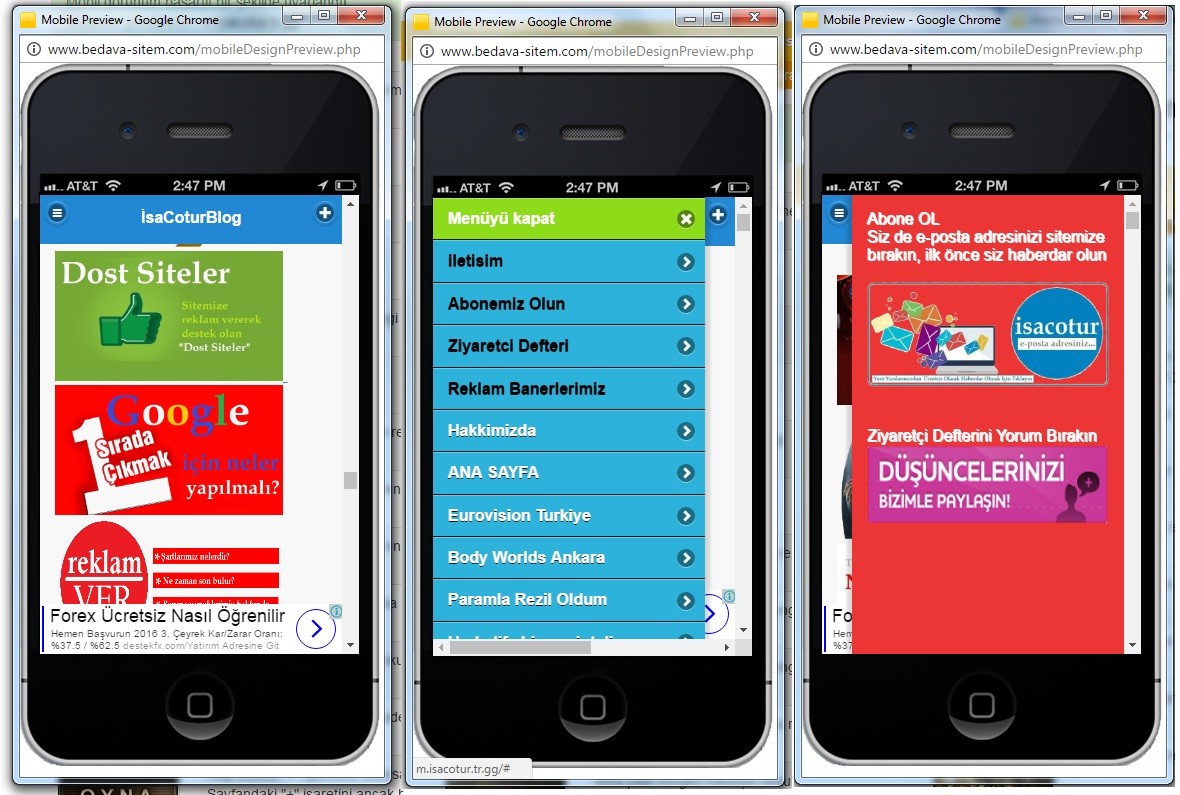
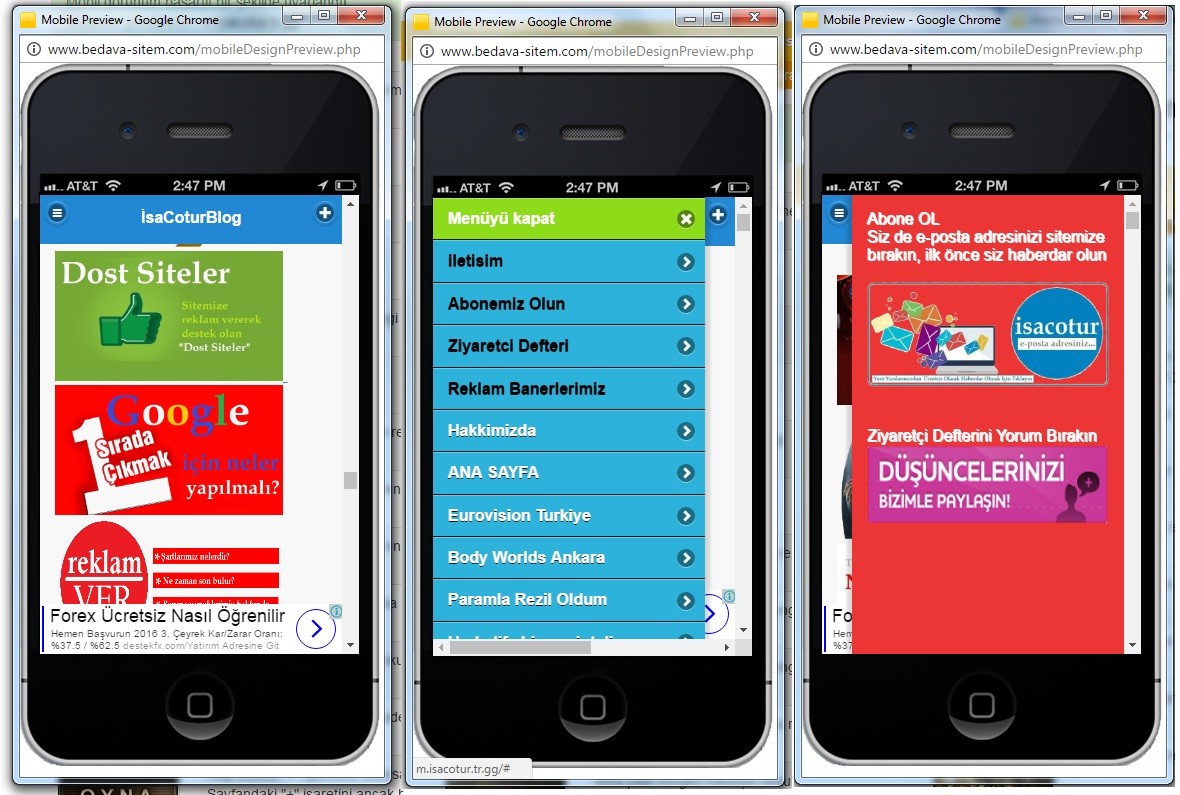
Bdava sitem Tasarım bölümünde yaptığım ayarlamalar ile şu şekilde görünüyor
 ______________ |
|
|
↑
|
|
 |
-

teknolanya
Bedava-Sitem Bağımlısı
Konum: Anamur
|
 28.11.2016, 09:25 (UTC) 28.11.2016, 09:25 (UTC)
Mesaj konusu: Cidden |
|
|
Cidden banada lazım arkadaşlar yardımcı olur musunuz? ______________  |
|
|
↑
|
|
 |
-

slobada
Bedava-Sitem Bağımlısı
|
 02.12.2016, 12:31 (UTC) 02.12.2016, 12:31 (UTC)
Mesaj konusu: |
|
|
Bedava Sitem Mobil Temanın ilgili ID ve CLASS etiketleri şunlardır. Bu etiketleri kullanarak BS mobil tasarımı özelleştirebilirsiniz. İlgili CSS kodlamalarınızı Tasarım > Mobil Tasarım > Bir alt sayfanın içerik metni (örneğin CSS kodu kullanılabilir) bölümüne yerleştirmelisiniz. Etiketler şunlardır:
.ui mobile .ui header { } İsminden de anlayacağınız üzere en üstteki menü ve sitenin isminin de yer aldığı yatay alan.
.ui-footer-fixed { } Yine isminden de anlayacağınız üzere en alttaki bazen reklamların yer aldığı yatay alan.
.ui-body-c { } veya .ui-overlay-c { } Mobil tasarımın vücudu, yani sıklıkla arkaplanı boşlukları ayarlamak için kullanılan etiket.
.ui-content { } Mobil tasarımda sayfa içeriklerinizin yer aldığı alan.
#nav-panel { } Sol taraftaki menü panelinin etiketi.
.ui-link-inherit { } Menüde yer alan linkler için düzenleme yapabileceğiniz etiket.
#add-form { } Sağ taraftaki + butonuna tıklayınca açılan alan.
İyi çalışmalar. ______________  |
|
|
↑
|
|
 |
-

isacotur
Uzman Üye
Konum: ANKARA
|
 24.05.2017, 21:27 (UTC) 24.05.2017, 21:27 (UTC)
Mesaj konusu: |
|
|
slobada yazmış: Bedava Sitem Mobil Temanın ilgili ID ve CLASS etiketleri şunlardır. Bu etiketleri kullanarak BS mobil tasarımı özelleştirebilirsiniz. İlgili CSS kodlamalarınızı Tasarım > Mobil Tasarım > Bir alt sayfanın içerik metni (örneğin CSS kodu kullanılabilir) bölümüne yerleştirmelisiniz. Etiketler şunlardır:
.ui mobile .ui header { } İsminden de anlayacağınız üzere en üstteki menü ve sitenin isminin de yer aldığı yatay alan.
.ui-footer-fixed { } Yine isminden de anlayacağınız üzere en alttaki bazen reklamların yer aldığı yatay alan.
.ui-body-c { } veya .ui-overlay-c { } Mobil tasarımın vücudu, yani sıklıkla arkaplanı boşlukları ayarlamak için kullanılan etiket.
.ui-content { } Mobil tasarımda sayfa içeriklerinizin yer aldığı alan.
#nav-panel { } Sol taraftaki menü panelinin etiketi.
.ui-link-inherit { } Menüde yer alan linkler için düzenleme yapabileceğiniz etiket.
#add-form { } Sağ taraftaki + butonuna tıklayınca açılan alan.
İyi çalışmalar.
@slobada
bilgiler için tşk ederim ama kodlamadan fazla anlamıyorum. yardımcı olabilirmisin.
Sitemde ana sayfadaki haber bandı görselleri kocaman çıkıyor. bir kodla sanırım bu mobil boyuta dönüşebiliyor olmalı  ayrıca yukarıda verdiğin kodu nasıl kullanacam örnek bir kodlama yazabilirmisini ______________
En son isacotur tarafından 24.05.2017 21:28:56 tarihinde değiştirildi, toplam 1 kere değiştirildi
|
|
|
↑
|
|
 |
-

hey-games
Acemi Üye
|
 27.05.2017, 11:43 (UTC) 27.05.2017, 11:43 (UTC)
Mesaj konusu: Cevap |
|
|
Responsible tasarım işinizi görecektir. İnternetten Responsible tasarımlar bulun ve onları kullanin. Mesela benim sitem olan http://toosocial.tr.gg Responsible yani mobile otomatik uyumlu. Girip bakabilirsiniz. |
|
|
↑
|
|
 |
-

bayramblog
Acemi Üye
Konum: Rize - Sakarya
|
 28.05.2017, 09:05 (UTC) 28.05.2017, 09:05 (UTC)
Mesaj konusu: Re: Cevap |
|
|
hey-games yazmış: Responsible tasarım işinizi görecektir. İnternetten Responsible tasarımlar bulun ve onları kullanin. Mesela benim sitem olan http://toosocial.tr.gg Responsible yani mobile otomatik uyumlu. Girip bakabilirsiniz.
toosocial güzel bir site olmuş ama her şeyi senin yapman lazım  Onun yerine forum eklentisini düzenleyip benzer bir şeyler yapabilirsin.İyi çalışmalar! ______________ Mal sahibi , mülk sahibi
Nerede bunun ilk sahibi
Mal da yalan mülk de yalan
Var biraz da sen oyalan...
Yunus Emre
|
|
|
↑
|
|
 |
-

slobada
Bedava-Sitem Bağımlısı
|
 28.05.2017, 10:05 (UTC) 28.05.2017, 10:05 (UTC)
Mesaj konusu: |
|
|
isacotur yazmış: slobada yazmış: Bedava Sitem Mobil Tema ile ilgili CSS kodlamalarınızı Tasarım > Mobil Tasarım > Bir alt sayfanın içerik metni (örneğin CSS kodu kullanılabilir) bölümüne yerleştirmelisiniz.
bilgiler için tşk ederim ama kodlamadan fazla anlamıyorum. yardımcı olabilirmisin.
Sitemde ana sayfadaki haber bandı görselleri kocaman çıkıyor. bir kodla sanırım bu mobil boyuta dönüşebiliyor olmalı  ayrıca yukarıda verdiğin kodu nasıl kullanacam örnek bir kodlama yazabilirmisini
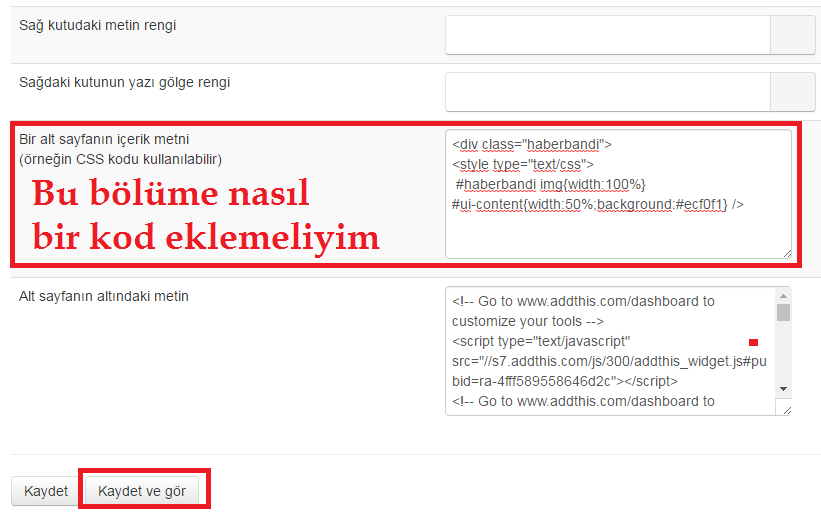
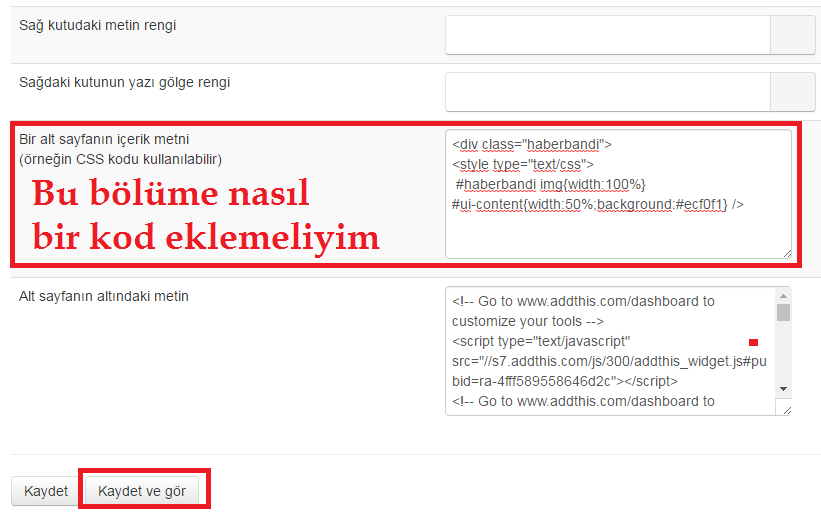
Haber bandı etiketini kullanarak, görsellere bir genişlik ataması yapabilirsin. Örneğin haber bandı görsellerin şu şekildeyse: Kod: <div class="haberbandi">
<img src="..."> Kod: .haberbandi img{width:100%} gibi bir kodlama yazabilirsin. Bu, site mobil tasarımla açıldığında görsellerin pencereye tam yerleşmesini sağlayacaktır. Yukarıda verdiğim kodları da bu şekilde kullanabilirsin. Örneğin Kod: .ui-content{width:95%;background:#ecf0f1} şeklinde bir kodlama mobil sayfa içerik bölümünün 95% ekran genişliğinde ve beyaz arka plan ile açılmasını sağlar. ______________  |
|
|
↑
|
|
 |
-

isacotur
Uzman Üye
Konum: ANKARA
|
 28.05.2017, 17:11 (UTC) 28.05.2017, 17:11 (UTC)
Mesaj konusu: |
|
|
@slobada destek için tşkler
dediklerini anladığım kadarıyla yaptım ama beceremedim sanırım 
amacım siteme mobilden girenler özellikle ana sayfada üstte bulunan haber bandı kocaman duruyor bunun otomatik küçültmek için aşağıdaki resimde olan yere ne eklemeliyim
 ______________ |
|
|
↑
|
|
 |
-

isacotur
Uzman Üye
Konum: ANKARA
|
 28.05.2017, 17:56 (UTC) 28.05.2017, 17:56 (UTC)
Mesaj konusu: |
|
|
ana sayfadaki yatay haber bandı kodu aşağıdaki gibi
Alıntı: <script type="text/javascript" src="http://img5.xooimage.com/files/d/e/5/jquery-2--f80ba5.js"></script><script type="text/javascript" src="http://img25.xooimage.com/files/c/d/0/easyslider1.5-11fb25a.js"></script><script type="text/javascript">
$(document).ready(function(){
$("#slider").easySlider({
controlsBefore: '<p id="controls">',
controlsAfter: '</p>',
auto: true,
continuous: true
});
$("#slider2").easySlider({
controlsBefore: '<p id="controls2">',
controlsAfter: '</p>',
prevId: 'prevBtn2',
nextId: 'nextBtn2'
});
});
</script><style type="text/css">
img{border:none;} #container2{ margin:0 auto; position:relative; text-align:left; widt700px; background:#fff; margin-bottom:2em; } #content2{ position:relative; } /* Easy Slider */ #slider{} #slider ul, #slider li, #slider2 ul, #slider2 li{ margin:0; padding:0; list-style:none; } #slider li, #slider2 li{ /* define width and height of list item (slide) entire slider area will adjust according to the parameters provided here */ width:700px; height:250px; overflow:hidden; } #slider2 li{ background:#f1f1f1; } #slider2 li h2{ margin:0 20px; padding-top:20px; } #slider2 li p{ margin:20px; } p#controls, p#controls2{ margin:0; position:relative; } #prevBtn, #nextBtn, #prevBtn2, #nextBtn2{ display:block; margin:0; overflow:hidden; text-indent:-8000px; width:60px; height:75px; position:absolute; left: 0px; top:-160px; } #nextBtn, #nextBtn2{ left:635px; } #prevBtn a, #nextBtn a, #prevBtn2 a, #nextBtn2 a{ display:block; width:60px; height:75px; background:url('http://www.imgim.com/manseti_sola_kaydir.png') no-repeat 0 0; } #nextBtn a, #nextBtn2 a{ background:url('http://www.imgim.com/manseti_saga_kaydir.png') no-repeat 0 0; } /* // Easy Slider */</style>
<div id="container2">
<div id="content2">
<div id="slider">
<ul>
sonrasında resim bilgileri var
______________
En son isacotur tarafından 28.05.2017 17:57:34 tarihinde değiştirildi, toplam 1 kere değiştirildi
|
|
|
↑
|
|
 |
-

teknolanya
Bedava-Sitem Bağımlısı
Konum: Anamur
|
 28.05.2017, 18:32 (UTC) 28.05.2017, 18:32 (UTC)
Mesaj konusu: |
|
|
Bu arada benim sorun çözüldü responsive tasarıma geçtim (6 ay önce Slobada sağolsun) ______________  |
|
|
↑
|
|
 |
-

slobada
Bedava-Sitem Bağımlısı
|
 31.05.2017, 19:35 (UTC) 31.05.2017, 19:35 (UTC)
Mesaj konusu: |
|
|
Merhaba İsaCotur. Eğer kodu doğru kopyalamışsan, kod içinde genişlikle ilgili bir yazım sorunu var. Şöyle ki: Kod: <style type="text/css">
img{border:none;} #container2{ margin:0 auto; position:relative; text-align:left; widt700px; widt700px; şeklinde yazılan tanımlama aslında width: 700px; şeklinde yazılmış olmalıydı. Soruna gelecek olursak gerekli açıklama aslında kod içinde kodun yazarı tarafından yapılmış: Kod: #slider li, #slider2 li{
/*define width and height of list item (slide) entire slider area will adjust according to the parameters provided here*/
width:700px; height:250px;... Açıklama satırında slaytın genişlik ve yükseklik değerlerinin #slider li, #slider2 li ID'leri kullanılarak ayarlandığı belirtilmiş. Yani eğer medya sorguları ile uğraşmak istemiyorsan, bu ID'lere 100% genişlik değeri vererek görselleri ekrana tam oturtabilirsin. Yalnız bu durumda ek olarak 700px genişliği olan ana yapıyı #container2 ve left:635px gibi pozisyon tanımları yapılmış olan #nextBtn gibi bölümleri de tekrar düzenlemen gerekecektir. Umarım bu bilgiler ne yapacağını anlaman konusunda biraz açıklayıcı olmuştur. ______________  |
|
|
↑
|
|
 |
-

zaccurd
Bedava-Sitem Bağımlısı
Konum: Hamburg
|
 09.06.2017, 14:38 (UTC) 09.06.2017, 14:38 (UTC)
Mesaj konusu: |
|
|
Reponsive tasarım enterge edip kullanabilirsin. |
|
|
↑
|
|
 |
-

GameWikia
Acemi Üye
|
 09.06.2017, 15:10 (UTC) 09.06.2017, 15:10 (UTC)
Mesaj konusu: |
|
|
Google'a responsible css themes yazarsan entegre edebileceğin temalar karşına çıkabilir. |
|
|
↑
|
|
 |
-

denizdurmazblog
Acemi Üye
|
 02.06.2019, 11:01 (UTC) 02.06.2019, 11:01 (UTC)
Mesaj konusu: Responsive veya Bootstrap tercihi |
|
|
Responsive veya bootstrap temaları tercih edebilirsiniz. Özellikle bootstrap temaları mobil ile %100 uyumlu oluyor. Free css templates sitesinden veya uipasta sitesinden temalara ulaşabilirsiniz. Eğer temaları bedava sitem'e dönüştüremiyorsanız size yardımcı olabilirim... ______________ Geri Geldim  |
|
|
↑
|
|
 |
|