| Yazar |
Mesaj |
-

teknoesinti
Bedava-Sitem Bağımlısı
|
 15.07.2013, 20:49 (UTC) 15.07.2013, 20:49 (UTC)
Mesaj konusu: |
|
|
koddostubs yazmış: @teknoesinti
Her sitede olduğu için hepsinin belirtemem 
Sadece bulduğum için paylaştım ...
Hersitede değildi berkaygeldeçin hazırladığı bir tema idi sattığı fakat hiç biri sonuna kadar tam deildi sadece benm sitemdeyi sitemi vern demiorm sadece alıntıdır en küçükle yazmanız emeğe ihanet olmaz düşününkü yaptığınız süper anımasyon süper bişey bi bakıyosunuz başkaları belirtmeden paylaşıyor ben bırakırım herşeyi  ______________ 
2 yaşına gırıyoruz! |
|
|
↑
|
|
 |
-

chickenblog
Uzman Üye
|
 15.07.2013, 22:55 (UTC) 15.07.2013, 22:55 (UTC)
Mesaj konusu: |
|
|
@kaankart
Teşekkürler beğenmenize sevindim (: |
|
|
↑
|
|
 |
-

pes2014blog
Acemi Üye
|
 18.07.2013, 13:42 (UTC) 18.07.2013, 13:42 (UTC)
Mesaj konusu: irenç paylaşımlar |
|
|
irenç  |
|
|
↑
|
|
 |
-

clean-deneme
Uzman Üye
|
 21.07.2013, 12:50 (UTC) 21.07.2013, 12:50 (UTC)
Mesaj konusu: |
|
|
Kod: <style type="text/css">
html,body{margin:0px; padding:0px;height:100%}
body{
color:white;
background: #282537;
background-image: -webkit-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: -moz-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: -o-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: radial-gradient(top, circle cover, #CCC 0%, #666 80%);
}
.renkli-menu{
margin:0 auto;
display:table;
padding:0;
list-style:none;
border-radius:10px;
background:#f3f3f3;
}
.renkli-menu li{float:left;}
.renkli-menu li a{
padding:10px;
text-align:center;
display:block;
line-height:90px;
height:50px;
width:50px;
background-repeat:no-repeat;
background-position:center 20%;
-webkit-transition: background 0.5s;
-moz-transition: background 0.5s;
-o-transition:background 0.5s;
color:#5b5b5b;
text-decoration:none;
font-family:Arial;
font-size:12px;
font-weight:bold;
}
.renkli-menu li:first-child a{border-radius:10px 0 0 10px;}
.renkli-menu li:last-child a{border-radius:0 10px 10px 0;}
.renkli-menu li a:hover{
-moz-box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
color:white;
}
.favoriler{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/1-grayscale.png);}
.favoriler:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/1-white.png); background-color:#d16738;}
.donanim{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/2-grayscale.png);}
.donanim:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/2-white.png); background-color:#3896d1;}
.yazilar{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/3-grayscale.png);}
.yazilar:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/3-white.png); background-color:#95d138;}
.mobil{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/4-grayscale.png);}
.mobil:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/4-white.png); background-color:#d1ba38;}
.hayat{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/5-grayscale.png);}
.hayat:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/5-white.png); background-color:#d138c1;}
.gezi{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/6-grayscale.png);}
.gezi:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/6-white.png); background-color:#38d167;}
.hediye{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/7-grayscale.png);}
.hediye:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/7-white.png); background-color:#3871d1;}
.iletisim{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/8-grayscale.png);}
.iletisim:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/8-white.png); background-color:#d13843;}
</style> <br />
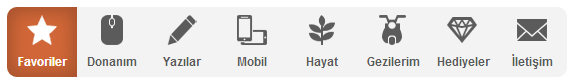
<ul class="renkli-menu">
<li><a href="#" class="favoriler">Favoriler</a></li>
<li><a href="#" class="donanim">Donanım</a></li>
<li><a href="#" class="yazilar">Yazılar</a></li>
<li><a href="#" class="mobil">Mobil</a></li>
<li><a href="#" class="hayat">Hayat</a></li>
<li><a href="#" class="gezi">Gezilerim</a></li>
<li><a href="#" class="hediye">Hediyeler</a></li>
<li><a href="#" class="iletisim">İletişim</a></li>
</ul> |
|
|
↑
|
|
 |
-

blogcu-abi
Bedava-Sitem Bağımlısı
Konum: Gereksiz Mesajlara Cevap Verilmeyecektir.
|
 21.07.2013, 12:56 (UTC) 21.07.2013, 12:56 (UTC)
Mesaj konusu: |
|
|
clean-deneme yazmış: Kod: <style type="text/css">
html,body{margin:0px; padding:0px;height:100%}
body{
color:white;
background: #282537;
background-image: -webkit-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: -moz-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: -o-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: radial-gradient(top, circle cover, #CCC 0%, #666 80%);
}
.renkli-menu{
margin:0 auto;
display:table;
padding:0;
list-style:none;
border-radius:10px;
background:#f3f3f3;
}
.renkli-menu li{float:left;}
.renkli-menu li a{
padding:10px;
text-align:center;
display:block;
line-height:90px;
height:50px;
width:50px;
background-repeat:no-repeat;
background-position:center 20%;
-webkit-transition: background 0.5s;
-moz-transition: background 0.5s;
-o-transition:background 0.5s;
color:#5b5b5b;
text-decoration:none;
font-family:Arial;
font-size:12px;
font-weight:bold;
}
.renkli-menu li:first-child a{border-radius:10px 0 0 10px;}
.renkli-menu li:last-child a{border-radius:0 10px 10px 0;}
.renkli-menu li a:hover{
-moz-box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
color:white;
}
.favoriler{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/1-grayscale.png);}
.favoriler:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/1-white.png); background-color:#d16738;}
.donanim{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/2-grayscale.png);}
.donanim:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/2-white.png); background-color:#3896d1;}
.yazilar{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/3-grayscale.png);}
.yazilar:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/3-white.png); background-color:#95d138;}
.mobil{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/4-grayscale.png);}
.mobil:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/4-white.png); background-color:#d1ba38;}
.hayat{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/5-grayscale.png);}
.hayat:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/5-white.png); background-color:#d138c1;}
.gezi{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/6-grayscale.png);}
.gezi:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/6-white.png); background-color:#38d167;}
.hediye{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/7-grayscale.png);}
.hediye:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/7-white.png); background-color:#3871d1;}
.iletisim{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/8-grayscale.png);}
.iletisim:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/8-white.png); background-color:#d13843;}
</style> <br />
<ul class="renkli-menu">
<li><a href="#" class="favoriler">Favoriler</a></li>
<li><a href="#" class="donanim">Donanım</a></li>
<li><a href="#" class="yazilar">Yazılar</a></li>
<li><a href="#" class="mobil">Mobil</a></li>
<li><a href="#" class="hayat">Hayat</a></li>
<li><a href="#" class="gezi">Gezilerim</a></li>
<li><a href="#" class="hediye">Hediyeler</a></li>
<li><a href="#" class="iletisim">İletişim</a></li>
</ul>
çok güzel bir kod.
kod için teşekkürler.
______________
Blogcu-abi siteyi mgmfb devretti.Şuan sitenin sahibi Taylan Ckmldır
Blogcu-Abinin Yeni Sitesi Torrentindiriyom.tr.gg'dir |
|
|
↑
|
|
 |
-

chickenblog
Uzman Üye
|
 21.07.2013, 17:04 (UTC) 21.07.2013, 17:04 (UTC)
Mesaj konusu: |
|
|
@clean-deneme.tr.gg :
Çok iyi sevdim bunu (: |
|
|
↑
|
|
 |
-

clean-deneme
Uzman Üye
|
 21.07.2013, 18:08 (UTC) 21.07.2013, 18:08 (UTC)
Mesaj konusu: |
|
|
Teşekkürler arkadaşlar, bunun gibi güzel kodları da paylaşacağım. |
|
|
↑
|
|
 |
-

chickenblog
Uzman Üye
|
 21.07.2013, 20:04 (UTC) 21.07.2013, 20:04 (UTC)
Mesaj konusu: |
|
|
clean-deneme yazmış: Teşekkürler arkadaşlar, bunun gibi güzel kodları da paylaşacağım.
Bekliyoruz (: |
|
|
↑
|
|
 |
-

kaankart
Bedava-Sitem Bağımlısı
|
 21.07.2013, 20:52 (UTC) 21.07.2013, 20:52 (UTC)
Mesaj konusu: |
|
|
clean-deneme yazmış: Kod: <style type="text/css">
html,body{margin:0px; padding:0px;height:100%}
body{
color:white;
background: #282537;
background-image: -webkit-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: -moz-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: -o-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: radial-gradient(top, circle cover, #CCC 0%, #666 80%);
}
.renkli-menu{
margin:0 auto;
display:table;
padding:0;
list-style:none;
border-radius:10px;
background:#f3f3f3;
}
.renkli-menu li{float:left;}
.renkli-menu li a{
padding:10px;
text-align:center;
display:block;
line-height:90px;
height:50px;
width:50px;
background-repeat:no-repeat;
background-position:center 20%;
-webkit-transition: background 0.5s;
-moz-transition: background 0.5s;
-o-transition:background 0.5s;
color:#5b5b5b;
text-decoration:none;
font-family:Arial;
font-size:12px;
font-weight:bold;
}
.renkli-menu li:first-child a{border-radius:10px 0 0 10px;}
.renkli-menu li:last-child a{border-radius:0 10px 10px 0;}
.renkli-menu li a:hover{
-moz-box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
color:white;
}
.favoriler{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/1-grayscale.png);}
.favoriler:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/1-white.png); background-color:#d16738;}
.donanim{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/2-grayscale.png);}
.donanim:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/2-white.png); background-color:#3896d1;}
.yazilar{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/3-grayscale.png);}
.yazilar:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/3-white.png); background-color:#95d138;}
.mobil{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/4-grayscale.png);}
.mobil:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/4-white.png); background-color:#d1ba38;}
.hayat{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/5-grayscale.png);}
.hayat:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/5-white.png); background-color:#d138c1;}
.gezi{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/6-grayscale.png);}
.gezi:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/6-white.png); background-color:#38d167;}
.hediye{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/7-grayscale.png);}
.hediye:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/7-white.png); background-color:#3871d1;}
.iletisim{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/8-grayscale.png);}
.iletisim:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/8-white.png); background-color:#d13843;}
</style> <br />
<ul class="renkli-menu">
<li><a href="#" class="favoriler">Favoriler</a></li>
<li><a href="#" class="donanim">Donanım</a></li>
<li><a href="#" class="yazilar">Yazılar</a></li>
<li><a href="#" class="mobil">Mobil</a></li>
<li><a href="#" class="hayat">Hayat</a></li>
<li><a href="#" class="gezi">Gezilerim</a></li>
<li><a href="#" class="hediye">Hediyeler</a></li>
<li><a href="#" class="iletisim">İletişim</a></li>
</ul>
Arşive ekledim. Parmaklarına ve klavyene sağlık Hocam yine döktürmüşsün  ______________ => Şimdi aşağıdaki [ Link ] tıkladığınızda [ Sıkça Sorulan Sorular ] adlı alt forumumuza yöneleceksiniz ve umarım sorunlarınıza cevap bulabilirsiniz.
=> http://www.bedava-sitem.com/forum/viewforum.php?f=37
|
|
|
↑
|
|
 |
-

clean-deneme
Uzman Üye
|
 21.07.2013, 20:54 (UTC) 21.07.2013, 20:54 (UTC)
Mesaj konusu: |
|
|
Af edersiniz, yanlışınız var 
Kod benim değil. Ufak araştırma sonucu rastladım. (Aslında ufak araştırma sonucu rastladığım binlerce şey var xD)
Yinede teşekkürler. |
|
|
↑
|
|
 |
-

kaankart
Bedava-Sitem Bağımlısı
|
 21.07.2013, 21:08 (UTC) 21.07.2013, 21:08 (UTC)
Mesaj konusu: |
|
|
clean-deneme yazmış: Af edersiniz, yanlışınız var 
Kod benim değil. Ufak araştırma sonucu rastladım. (Aslında ufak araştırma sonucu rastladığım binlerce şey var xD)
Yinede teşekkürler.
Meselemiz bu olsun yeter ki hocam (: Hiç önemi yok bulup burada bizimle paylaşmış olmanız yeter. Yani paylaşılıpta işe yaramayan birşey değil veya tekrar tekrar paylaşılan bir şeyde değil o yüzden elinize sağlık yine de  ______________ => Şimdi aşağıdaki [ Link ] tıkladığınızda [ Sıkça Sorulan Sorular ] adlı alt forumumuza yöneleceksiniz ve umarım sorunlarınıza cevap bulabilirsiniz.
=> http://www.bedava-sitem.com/forum/viewforum.php?f=37
|
|
|
↑
|
|
 |
-

clean-deneme
Uzman Üye
|
|
|
↑
|
|
 |
-

bdalli
Acemi Üye
Konum: █ Php █ Jquery █ Css █ Photoshop █ Wordpress █ Mysql ...
|
 30.07.2013, 23:37 (UTC) 30.07.2013, 23:37 (UTC)
Mesaj konusu: |
|
|
Kod: <script type="text/javascript" src="http://souldhack.googlecode.com/files/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="http://img98.xooimage.com/files/b/e/2/bdallijava-3feb697.js"></script>
<link href="http://img99.xooimage.com/files/6/4/a/bdallicss-3feb6ae.css" rel="stylesheet" type="text/css" />
<div class="bdallihaberbyk"><img alt="" style="width: 260px;" src="http://img.webme.com/pic/b/bdalli/260haberkodu.png" />
<ul id="bdallihaber">
<li><img alt="" src="http://img.webme.com/pic/b/bdalli/50haberkodu.png" /> <a class="yeni-haber" href="url">Yazı Başlığı</a>
<p>Kısa Konu Bilgisi</p>
</li>
<li><img alt="" src="http://img.webme.com/pic/b/bdalli/50haberkodu.png" /> <a class="yeni-haber" href="url">Yazı Başlığı</a>
<p>Kısa Konu Bilgisi</p>
</li>
<li><img alt="" src="http://img.webme.com/pic/b/bdalli/50haberkodu.png" /> <a class="yeni-haber" href="url">Yazı Başlığı</a>
<p>Kısa Konu Bilgisi</p>
</li>
<li><img alt="" src="http://img.webme.com/pic/b/bdalli/50haberkodu.png" /> <a class="yeni-haber" href="url">Yazı Başlığı</a>
<p>Kısa Konu Bilgisi</p>
</li>
</ul>
</div>
Konuyla İlgili Daha Detaylı Bilgi İçin ...
http://bdalli.tr.gg/bdalli-haber-menusu.htm______________  |
|
|
↑
|
|
 |
-

fk2013
Acemi Üye
|
 31.07.2013, 20:49 (UTC) 31.07.2013, 20:49 (UTC)
Mesaj konusu: |
|
|
|
|
|
↑
|
|
 |
-

kingsnow
Aktif Üye
|
 02.08.2013, 22:55 (UTC) 02.08.2013, 22:55 (UTC)
Mesaj konusu: |
|
|
Açıklamalı dikey menü kodu
HTML KODU
Kod: <ul class="menu"> <!-- Menu Begin -->
<li>
<a href="http://www.cssornekleri.com/menu/liste"> <img src="user.png" alt="user.png">
<span class="name">Ana Sayfa</span>
<span class="description">açıklama alanı gelecek</span>
</a>
</li>
<li>
<a href="http://www.cssornekleri.com/menu/liste"> <img src="comment.png" alt="comment.png">
<span class="name">Hakkımızda</span>
<span class="description">açıklama alanı gelecek</span>
</a>
</li>
<li>
<a href="http://www.cssornekleri.com/menu/liste"> <img src="print.png" alt="print.png">
<span class="name">Referanslar</span>
<span class="description">açıklama alanı gelecek</span>
</a>
</li>
<li>
<a href="http://www.cssornekleri.com/menu/liste"> <img src="edit.png" alt="edit.png">
<span class="name">Hizmetlerimiz</span>
<span class="description">açıklama alanı gelecek</span>
</a>
</li>
</ul> <!-- Menu End -->
Css kodu
Kod: <style type="text/css">
.menu , .menu ul {
width:202px;
margin:auto;
padding:5px;
list-style-type: none;
overflow:hidden;
border:1px solid #eee;
}
.menu li {
float:left;
position:relative;
}
.menu li img {
float:left;
margin: 5px 0 0 5px;
border:none;
}
.menu li a .name {
float:left;
width:166px;
margin:0 0 0 5px;
font-weight:bold;
font-size:0.7em;
cursor:pointer;
}
.menu li a:active, .menu li a:focus {
outline:0;
}
.menu li a .description{
float:left;
width:161px;
margin:-5px 0 0 5px;
font-weight:normal;
font-size:0.7em;
cursor:pointer;
}
.menu li a:link, .menu li a:visited {
height:35px;
font-size:1em;
color:#000;
text-decoration:none;
line-height:20px;
border:1px solid #fff;
display:block;
font-weight:bold;
}
.menu li a:hover {
background:#eee;
}
</style> ______________  |
|
|
↑
|
|
 |
|